Creating Your First Webpage
Writing Your First HTML Program
HTML में webpages create करना बहुत ही आसान है। जैसा की मैने आपको पहले बताया एक HTML program text और tags का combination होता है। इसलिए ये जरुरी है की यदि आपने अब तक HTML tags के बारे में नहीं पढ़ा है तो इस tutorial को आगे पढ़ने से पहले एक बार HTML tags के बारे में जरूर जान लें।
Tutorial के इस section में आप अपना पहला HTML program लिखना सीखेंगे। इसके बाद के section में आपको लिखे गए program को HTML webpage के रूप में run करना बताया जाएगा।
Choosing Text Editor For Writing HTML Program
HTML के द्वारा webpages create करने के लिए आपको एक text editor की आवश्यकता होती है। इसके लिए आप कोई भी text editor use कर सकते है। कुछ popular text editors की list निचे दी जा रही है।
- Notepad - यह text editor windows operating system द्वारा by default provide किया जाता है। इसे आप start menu से open कर सकते है। यह text editor बिलकुल simple है। लेकिन इसमें line numbers और code color जैसे features नहीं है।
- Notepad++ - यह text editor notepad-plus-plus.org website द्वारा provide किया गया है। यह notepad का advanced version माना जाता है। यह एक free source code editor है। इस editor में programming से संबधित कई useful features provide किये गए है।
- Sublime Text - Sublime text एक sophisticated text editor है। इस editor का user interface बहुत ही अच्छा है। ये text editor आपको IDE के equivalent features provide करता है। इसे आप sublimetext.com से download कर सकते है।
Common Structure of HTML Program
सभी HTML file एक common structure को follow करती है। यह structure basic tags द्वारा form किया जाता है। हर HTML file में सभी basic tags को use करना अनिवार्य है। HTML का basic structure निचे बताया जा रहा है।
<html>
<head>
<title>Title of your webpage</title>
</head>
<body>
Main content of your webpage here
</body>
</html>
हर HTML file की starting और ending tag से होनी चाहिए। HTML tag के बाद
tag define किया जाता है। tag के अंदर आप webpage का title <title> tag द्वारा define करते है। Webpage का title browser में menu बार के ऊपर show किया जाता है। tag के बाद tag define किया जाता है। <body> tag में webpage का मुख्य content लिखा जाता है।A Simplest HTML Program
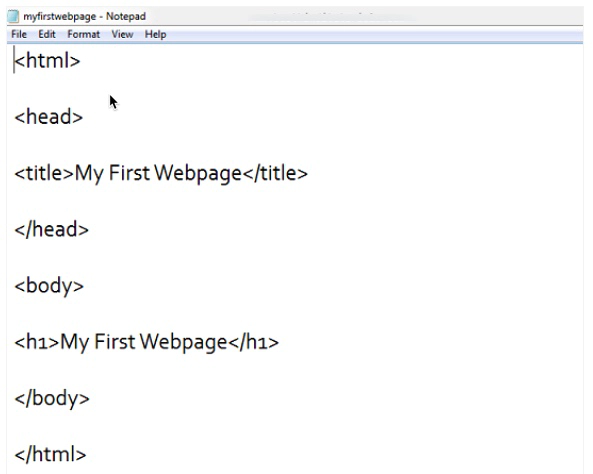
निचे एक simple HTML program दिया गया है।
<html>
<head>
<title>My First Webpage</title>
</head>
<body>
<h1>My First Webpage</h1>
</body>
</html>
इस program में basic tags के आलावा <body> tag में सिर्फ *lt;h1> tag add किया गया है। यह tag text को heading के रूप में show करता है। इस program को आप अपने text editor में लिख लीजिये।
Interpreting a HTML Program
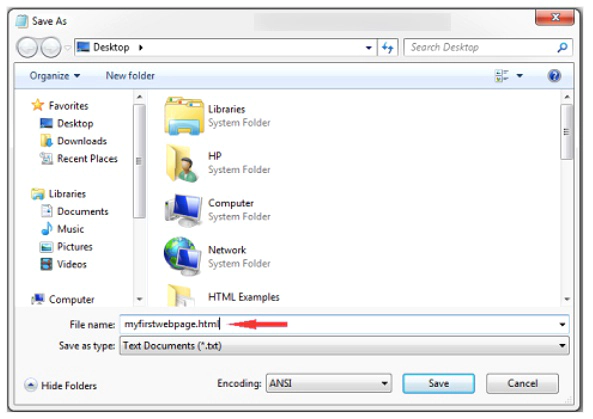
किसी भी HTML program/code को webpage के रूप में देखने के लिए सबसे पहले आपको उसे .html extension के साथ save करना होता है। By default text editor में जब आप किसी file को save करते है तो वह .txt extension के साथ save होती है। इसलिए HTML file को save करते समय ही आपको उसके नाम के आगे .html extension लगाना होता है।

Web browser interpreter उसी file को webpage के रूप में interprete करता है जिसका extension .html होता है। इस extension से interpreter को पता चल जाता है की file एक HTML file है। इसलिए HTML file को .html extension के साथ save करना अनिवार्य होता है।

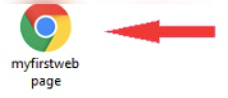
जैसे ही आप file को .html extension के साथ save करेंगे तो interpreter आपकी file को interpret कर देगा और आपकी file save की गयी location पर browser icon के साथ show होगी। Icon आपके computer में default browser का ही show होगा। इसका मतलब ये होता है की यह एक webpage है।

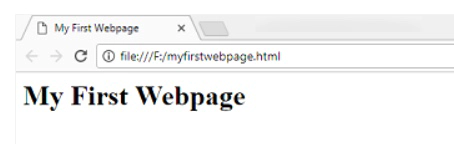
जैसे ही आप इस file को open करेंगे तो HTML page आपको show हो जाएगा।

यदि आपके code में कोई error है तो HTML page आपको show नहीं होगा। एक बात आपको ध्यान रखनी चाहिए की HTML में error reporting feature नहीं है। इसलिए यदि आपके code में कोई error है तो आपको उसे खुद ही ढूँढ कर ठीक करना होगा।