HTML Blocks
Introduction to HTML Blocks
HTML में block level और inline 2 तरह के tags होते है। जब भी block level tags webpage में show होते है तो automatically इनके पहले और बाद में एक line का space होता है। कुछ common block level tags के बारे में नीचे दिया जा रहा है।
- div
- p
- h1
दूसरे तरीके के tags inline tags होते है। जब ये tags यूज़ किये जाते है तो webpage में ये अपने पहले यूज़ किये गए tag की line में ही show हो जाते है। यदि आप <br /> tag इस्तेमाल ना करे तो इनके पहले और बाद में कोई space नहीं होता है। कुछ inline tags नीचे दिए जा रहे है।
- span
- anchor
- img
HTML <Div> Tag
<div> tag page को divide करने के लिए यूज़ किया जाता है। इसे division tag भी कहते है। इस tag में आप दूसरे HTML tags को यूज़ कर सकते है। <div> एक block level tag है। इस tag को CSS के साथ यूज़ करते हुए आप अपने webpage को design कर सकते है। ये page पुरे page को section में divide कर देता है।
इन sections को आप जरुरत पड़ने पर hide और show कर सकते है। ऐसा करने पर information webpage पर होते हुए भी visitor को तब show होगी जब वह देखना चाहेगा। <div> पर apply की गयी CSS <div> के अंदर के सभी tags पर apply होती है।
किसी webpage की अलग अलग तरह की information को separate करने के लिए <div> tag को यूज़ किया जा सकता है। इसका उदाहरण नीचे दिया जा रहा है।
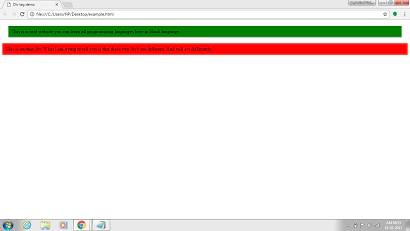
<html>
<head>
<title>Div tag demo </title>
</head>
<body>
<div style="color:black;background-color:green;padding:10px;margin:20px;">
This is a cool website you can learn all programming languages here in Hindi language.
</div>
<div style="color:black;background-color:red;padding:10px;">
This is another div. What i am trying to tell you is that these two div's are different. And will act differently.
</div>
</html>
ऊपर दी गयी script निचे दिया गया web page generate करती है।

Some Other Block Level Tags
| Tags | Explanation |
|---|---|
| <form> | |
| <h1>.....<h6> | सभी heading tags block level tags होते है। हर heading खुद का एक block define करती है जिसके पहले और बाद में automatic line break होता है। |
| <p> | जैसा की आप जानते है <p> tag से paragraph define किया जाता है और हर paragraph के पहले और बाद में line break होता है। इसलिए tag को भी block level tag माना गया है। |
| <ol>,<ul> | दोनों list tags <ol> or <ul> block level tags होते है। क्योंकि हर list खुद का एक section define करती है। |
| <table> | <table> tag भी एक block level tag माना जाता है क्योंकि ये एक अलग section create करता है। जो page के पुरे content से अलग होता है और अपने पहले और बाद में line break include करता है। |
| <pre> | ये एक block level tag होता है। इसमें दूसरे सभी tags यूज़ किये जा सकते है। और इसे यूज़ करने से जैसे आप text editor में tags को configure करते है वैसे ही वे webpage पर show होता है। |
HTML <span> Tag
<span> एक inline tag है। इससे आप text format करते है। जब भी आप इस tag को यूज़ करते है तो इससे आपका text दूसरी line में ना जाकर उसी line में रहता है। जो text इस tag के बीच रहता है formatting बस उसी पर apply होती है। <span> tag के खुद के कोई attributes नहीं होते है लेकिन आप style और class attributes को इस tag के साथ यूज़ कर सकते है। इस tag को आप headings में भी यूज़ कर सकते है। इसका उदाहरण नीचे दिया जा रहा है।
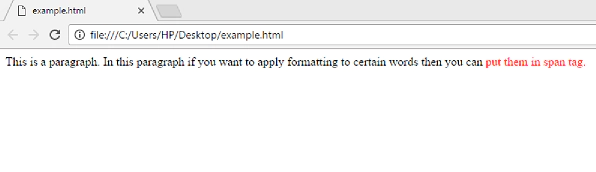
<html>
<body>
<p>
This is a paragraph. In this paragraph if you want to apply formatting to certain words then you can <span style="color:red;"> put them in span tag.</span>
</p>
</body>
</html>
ऊपर दी गयी script निचे दिया गया web page generate करती है।

Some Other Inline Tags
| Tags | Explanation |
|---|---|
| <a> | <a> tag को inline tag माना जाता है। इसे यूज़ करते हुए आप किसी भी text को link बना सकते है। ऐसा करने से वह webpage में उसी line में show होता है। |
| <b> | <b> tag बिना line break के किसी भी text को bold करता है। इसलिए ये भी एक inline tag होता है। |
| <i> | <i> tag text को italic बनाता है। और ये भी एक inline tag होता है। |
| <u> | <u> tag से आप text को underline करते है। इसे भी inline tag माना जाता है। |
| <img> | <img> tag से आप किसी text line के बीच में image insert कर सकते है। ऐसा करने से text में कोई line break नहीं आता है। इसलिए |
| <input> | <input> tag से आप form के अंदर दूसरे elements create करते है जैसे की text-box और button आदि। लेकिन यदि आप <br /> tag यूज़ ना करे तो इन elements के बीच कोई line break नहीं होता है। |