HTML Formatting
Introduction to HTML Text Formatting
HTML में कुछ tags सिर्फ text formatting के लिए provide किये गए है। इन tags का इस्तेमाल करते हुए आप web page पर text की presentation और position को control कर सकते है। जैसे की आप text को bold या underline कर सकते है। किसी text editor में आप ये काम एक button click से कर सकते है लेकिन HTML में इसके लिए आप tags यूज़ करते है। कुछ common formatting type है जो आप text पर apply करते है इनकी list नीचे दी जा रही है।
- Bold
- Italic
- Underline
- Marked
- Superscript
- Subscript
- Small
- Deleted
HTML <b> Tag
HTML के द्वारा किसी text को bold करने के लिए <b> tag यूज़ किया जाता है। इसके लिए आप starting और ending tags के beech में text को लिखते है।
<b> This text will be bolded. </b>
HTML <i> Tag
HTML में किसी text को italic बनाने के लिए <i> tag यूज़ किया जाता है।
<i> This text will be italic. </i>
HTML <ins> Tag
किसी text को underline करने के लिए <ins> tag यूज़ किया जाता है।
<ins> This text will be underlined</ins>
HTML <mark> Tag
यदि आप किसी text को highlight करना चाहते है तो उसके लिए <mark> tag यूज़ कर सकते है।
<mark> This text will be highlighted </mark>
HTML <sup> Tag
किसी text को super script करने के लिए आप <sup> tag यूज़ कर सकते है।
<p> This is normal text<sup> This will be super scripted </sup> This is normal again </p>
HTML <sub> Tag
अगर आप text को subscript में लाना चाहते है तो उसके लिए आप <sub> tag यूज़ करेंगे।
<p> This is normal text <sub> This text will be subscripted </sub></p>
HTML <small> Tag
यदि आप किसी text को दूसरे text से छोटा रखना चाहते है तो इसके लिए आप <small> tag यूज़ कर सकते है। कई editors ऐसा text को highlight करने के लिए भी करते है।
<p> Normal Text <small> Smal Text </small> </p>
HTML <del> Tag
किसी text को deleted शो करने के लिए आप <del> tag का इस्तेमाल कर सकते है। जब किसी tag को deleted show करते है तो उस text के through line show होती है।
<p> <del> This text will be deleted</del></p>
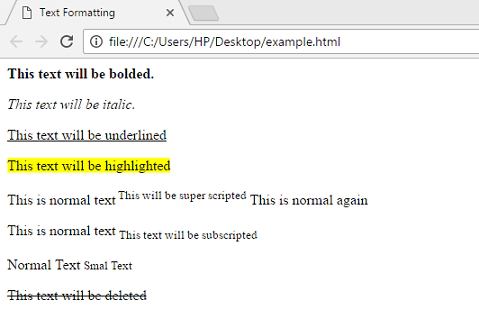
HTML text formatting tag का एक complete उदाहरण नीचे दिया जा रहा है।
<html>
<head>
<title>Text Formatting</title>
</head>
<body>
<p>
<b> This text will be bolded. </b>
</p>
<p>
<i> This text will be italic. </i>
</p>
<p>
<ins> This text will be underlined</ins>
</p>
<mark> This text will be highlighted </mark>
<p> This is normal text<sup> This will be super scripted </sup> This is normal again </p>
<p> This is normal text <sub> This text will be subscripted </sub></p>
<p> Normal Text <small> Smal Text </small> </p>
<p> <del> This text will be deleted</del></p>
</body>
</html>
ऊपर दी गयी script को run करने पर web page इस प्रकार show होगा।

Styling HTML Text
Text को style करने के लिए जैसे की उसका color change करना या font family change करना आदि के लिए CSS को यूज़ किया जाता है। CSS एक बड़ा topic है। CSS के बारे में और अधिक जानकारी आप CSS in Hindi tutorial से प्राप्त कर सकते है। यँहा पर सिर्फ आपकी समझ के लिए कुछ styles का इस्तेमाल बताया जा रहा है। इसके लिए आप Style tag यूज़ करते है। और एक CSS property और उसकी values देते है।
Changing Text Color
किसी भी tag के text का color change करने के लिए आप CSS की color property यूज़ करते है। और इसके बाद colon लगाकर color का नाम देते है।
<p style="color:red">This text will be red. </p>
Changing Font Family
Text की font family change करने के लिए आप font family property यूज़ करते है और value के रूप में font family का नाम देते है।
<p style="font-family:Arial"> This text will be in Arial </p>
Changing Text Size
Text की size change करने के लिए आप font size property यूज़ करते है और value के रूप में जो size आप चाहते है वह देते है।
<p style="font-size: 45"> This size is changed by style tag. </p>
Changing Text Position
Text की position change करने के लिए text align property यूज़ की जाती है और value के रूप में आप left, right या center pass कर सकते है।
<p style="text-align:center"> This position is change by style tag</p>
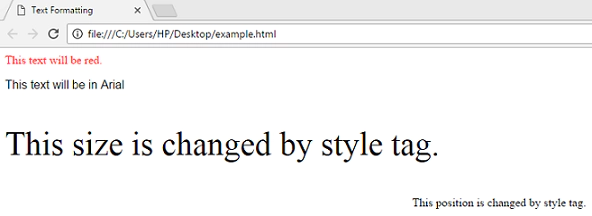
इसका उदाहरण नीचे दिया जा रहा है।
<html>
<head>
<title>Text Formatting</title>
</head>
<body>
<p style="color:red">This text will be red. </p>
<p style="font-family:Arial"> This text will be in Arial </p>
<p style="font-size: 45"> This size is changed by style tag. </p>
<p style="text-align:center">
This position is changed by style tag.
</p>
</body>
</html>
ऊपर दी गयी script निचे दिया गया web page generate करेगी।