HTML Headings
Introduction to HTML Headings
जब आप कोई paragraph लिखते है तो उससे पहले उसका shorter version heading के रूप में define करते है। Heading से reader को पता चल जाता है की आगे दिए जा रहे paragraph में किस विषय पर चर्चा की गयी है।
जब भी कोई reader किसी article को पढता है तो सबसे पहले वह एक बार सभी headings को देखता है और उसके बाद article को पढ़ना start करता है। ऐसा reader ये check करने के लिए करता है की जिस information को वह ढूँढ रहा है वह उस article में है या नहीं।
Headings define करके आप readers को अपने article का एक short version provide करते है जिससे reader उस article में provide की गयी information का अंदाजा लगा पाता है।
जब भी आप किसी text को heading के रूप में define करते है तो वह webpage में बड़ा और bold दिखाई पड़ता है। इससे webpage में headings normal text से अलग show होती है। लेकिन text को बड़ा और bold show करने के लिए आपको उसे heading के रूप में नहीं define करना चाहिए।
HTML में जब भी आप कोई heading define करते है तो automatically उसके पहले और बाद में space (line break) add हो जाता है। इससे headings को अलग से unique दिखने में मदद मिलती है और user का ध्यान जल्दी उन पर जाता है।
Search engines किसी article की headings को उस article को structure और index करने के लिए use करते है। इसलिए आपको अपने webpages में headings का प्रयोग अवश्य करना चाहिए।
Types of HTML Headings
HTML आपको 6 level की headings provide करती है। इनका प्रयोग क्रमशः topics और subtopics को define करने के लिया किया जाता है। इनकी list निचे दी जा रही है।
- <h1> - यह सबसे महत्वपूर्ण heading tag होता है। यह article की main heading को define करने के लिए use किया जाता है। इसे आपको पुरे document में एक ही बार use करना चाहिए। Search engine crawlers इस tag से पता लगाते है की कोई article किस बारे में है।
- <h2> - यह subheading tag होता है। इसके द्वारा आप subheadings define करते है। किसी बड़े section को आप इस tag द्वारा कई sections में divide कर सकते है।
- <h3> - यह minor heading tag होता है। इस heading के द्वारा आप subtopics को भी कई minor topics में define करके represent कर सकते है।
- <h4> - यह fourth level का heading tag होता है इससे आप और भी deep level पर content को sections में divide कर सकते है।
- <h5> - यह fifth level heading tag होता है और इससे भी आप headings को define करते है। लेकिन इसे deep level पर content को define करने के लिए use किया जाता है।
- <h6> - यह sixth level heading tag है इससे भी आप heading define कर सकते है। यह heading normal text के बहुत करीब होती है। इससे आप कई topics को list के रूप में present कर सकते है।
Example of HTML Headings
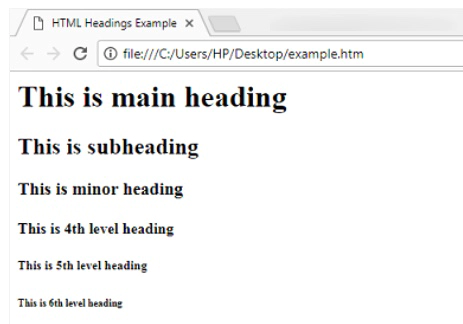
निचे HTML में headings को use करने का simple उदाहरण निचे दिया जा रहा है।
<html>
<head>
<title>HTML Headings Example</title>
</head>
<body>
<h1>This is main heading</h1>
<h2>This is subheading</h2>
<h3>This is minor heading</h3>
<h4>This is 4th level heading</h4>
<h5>This is 5th level heading</h5>
<h6>This is 6th level heading</h6>
</body>
</html>
ऊपर दिए गए उदाहरण में सभी headings को प्रयोग किया गया है। यह उदाहरण निचे दिया गया output generate करता है।