CSS box-shadow Property
Introduction to CSS box-shadow Property
जब भी box term को किसी HTML element के सन्दर्भ में use किया जाता है तो इसका तात्पर्य उस element की border, margin, padding और content के समग्र रूप से होता है।
हर HTML element एक box की तरह होता है। Box की कुछ default border, margin और padding होती है जिन्हें change किया जा सकता है। Box के अंदर ही actual content होता है। इसे CSS में box model कहा जाता है।
साधारणतः जब आप किसी HTML element को देखते है तो वह box की तरह प्रतीत नहीं होता है। लेकिन जब उस element की border define की जाती है तो वह box की तरह दिखने लगता है।
CSS box model को design करने के लिए आप अलग अलग colors और shapes की borders, backgrounds, margins और paddings use करते है। इनके अलावा CSS में एक और property available जिसके द्वारा आप किसी box की shadow भी (छाया) create कर सकते है।
Box की shadow create करने के लिए box-shadow property use की जाती है। किसी भी box की shadow create करके आप attractive effects create कर सकते है और उस box को focus में ला सकते है। आप box की किसी भी side में, किसी भी color की और किसी भी width की shadow create कर सकते है।
Syntax of CSS box-shadow Property
CSS box-shadow property का general syntax निचे दिया जाता है।
box-shadow : horizontalShadow verticalShadow blur width color;
जैसा की आप ऊपर दिए गए syntax में देख सकते है box-shadow property की 5 values होती है। इनके बारे में निचे दिया जा रहा है।
- horizontalShadow - इस value के द्वारा आप define करते है की shadow left में होगी या right में होगी। जब यह value positive में होती है तो shadow right में show होती है और जब यह value negative में होती है तो shadow left में show होती है। आप जितनी इस value को increase या decrease करते है shadow उतनी ही left और right में बढ़ती जाती है। यह value आप pixels में देते है।
- verticalShadow - इस value के द्वारा आप define करते है की shadow top में होगी या bottom में होगी। जब यह value positive होती है तो shadow bottom side में show होती है और जब यह value negative होती है तो shadow top side में show होती है। यह value भी pixels में ही दी जाती है।
- blur - इस value से आप यह define करते है की आप shadow को कितनी sharp या धुँधली देखना चाहते है। जब आप इस value को 0 या negative define करते है तो shadow किसी border की तरह sharpe दिखाई देती है।
- width - इस value द्वारा आप define करते है की shadow की width क्या होगी।
- color - इस value द्वारा आप sahdow का color define करते है।
Example of CSS box-shadow Property
CSS box-shadow property का उदाहरण निचे दिया जा रहा है।
<html>
<head>
<title>CSS box-shadow Property Demo</title>
<style>
h1
{
box-shadow : 10px 10px 10px 10px black;
width:400px;
margin:30px;
}
</style>
</head>
<body>
<h1>Best Hindi Tutorials</h1>
</body>
</html>
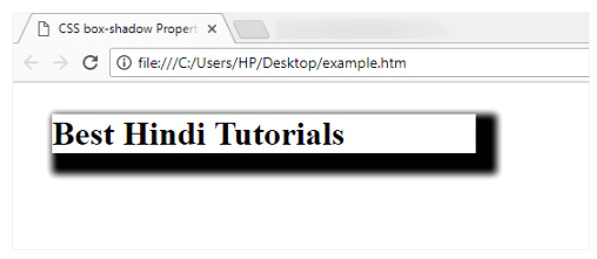
ऊपर दिया गया उदाहरण निचे दिया गया output generate करता है।