CSS z-index Property
Introduction to CSS z-index Property
CSS में z-index property HTML elements का stack order define करने के लिए use की जाती है। Stack order वह order होता है जिसमें एक element को दूसरे element के ऊपर या निचे के क्रम में व्यवस्थित किया जाता है।
उदाहरण के लिए जब आप किसी की marrige party में खाना खाने जाते है तो वँहा रखी हुई plates stack order (एक के ऊपर दूसरी के क्रम) में होती है। यदि इन plates पर number लिख दिए जाए और इन्हें फिर से रखा जाए तो हर plate एक stack order (number) को represent करती है।
सबसे निचे की plate 1 (default) stack order represent करती है और सबसे ऊपर की plate highest stack order represent करती है। यदि किसी webpage के सन्दर्भ में देखा जाए तो यह stack order ही webpages में z-index कहलाता है।
Web elements के z-index को set करने के लिए CSS आपको z-index property provide करती है।
CSS की z-index property के द्वारा आप HTML elements को ऊपर निचे के क्रम (stack order) में व्यवस्थित कर सकते है। आसान शब्दों में कहा जाए तो आप यह decide कर सकते है की कौनसा element किस element के ऊपर या निचे show होगा।
उदाहरण के लिए मान लीजिये आपने 3 div elements create किये है। जिनके colors क्रमशः red, green और blue है। आप चाहते है की red color का div सबसे निचे show हो और उसके ऊपर green color का div show हो और उसके ऊपर blue color का div show तो आप इनको क्रमशः 1, 2 और 3 z-index numbers देंगे।
इसी प्रकार मान लीजिये web page design करते समय कोई div किसी div के पीछे चला गया है तो उसे ऊपर लाने के लिए भी आप z-index property use कर सकते है। ऐसे ही किसी div को दूसरे div के पीछे ले जाने के लिए भी आप z-index property को use कर सकते है।
एक बात आपको हमेशा ध्यान रखनी चाहिए की z-index property उन्हीं elements के साथ work करती जो positioned होते है। यानि की जिन elements की position static (default) के अलावा relative, absolute या fixed होती है उन्हीं elements के साथ यह property काम करती है।
Syntax of z-index Property
CSS z-index property का general syntax निचे दिया जा रहा है।
z-index : auto | integer-number;
जैसा की आप ऊपर दिए गए syntax में देख सकते है z-index property की auto और कोई integer number दो possible values हो सकती है।
जब आप इस property की value auto define करते है तो stack order automatically browser द्वारा उस order में define किया जाता है जिस order में elements को place किया गया है। सबसे आखिरी element की सबसे higher z-index होगी।
जब आप इस property की value कोई integer number देते है तो element उसी stack order में show होता है। इसे manual z-index भी कहा जा सकता है।
Example of CSS z-index Property
CSS z-index property को निचे उदाहरण द्वारा समझाया जा रहा है।
<html>
<head>
<title>CSS z-index Property Demo</title>
<style>
#one
{
width:200px;
height:200px;
background:red;
position:absolute;
top:100px;
left:100px;
z-index:3;
}
#two
{
width:200px;
height:200px;
background:green;
position:absolute;
top:150px;
left:150px;
z-index:2;
}
#three
{
width:200px;
height:200px;
background:blue;
position:absolute;
top:200px;
left:200px;
z-index:1;
}
</style>
</head>
<body>
<div id="one"></div>
<div id="two"></div>
<div id="three"></div>
</body>
</html>
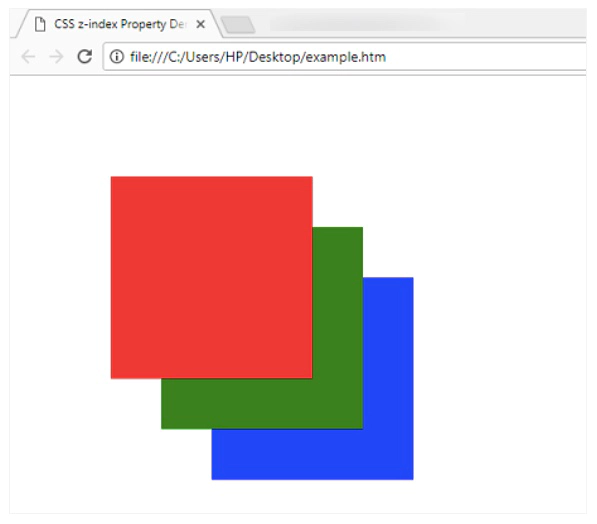
ऊपर दिया गया उदाहरण निचे दिया गया output generate करता है।