HTML5 <datalist> Tag
Introduction to HTML5 <datalist> Tag
किसी <input> element में predefined options define करने के लिए HTML5 आपको <datalist> tag provide करती है। <datalist> tag input elements के लिए autocomplete feature की तरह काम करता है। इससे input तेजी से प्राप्त करने में मदद मिलती है और user experience भी improve होता है।
उदाहरण के लिए जब आप Google या किसी दूसरे search engine पर कुछ search करते है तो search bar में आपको आपकी query से related terms की list निचे show होती है। Search engine bar की तरह ही आप भी ऐसे input boxes create कर सकते है जो user के द्वारा value input किये जाने पर उससे related predefined options की drop down list show करे।
कई बार user अनजाने में incorrect information input कर देता है। Incorrect information से कई प्रकार की समस्या generate हो सकती है। <datalist> tag द्वारा आप user को correct information input करने में मदद करते है। जब भी user कोई input type करने का प्रयास करता है तो पहले से define किये गए options की list show हो जाती है। इस list में से user उस option को choose करता है। इस प्रकार आप user द्वारा होने वाली typing mistakes से बच जाते है।
Predefined options की list show करने के लिए <input> element और <datalist> element को एक साथ bind किया जाना आवश्यक है। इसके लिए <input> element में list attribute define किया जाता है। किसी <input> element में list attribute उस element से related list को define करने के लिए use किया जाता है। इस attribute में आप <datalist> element की id value के रूप में pass करते है।
सभी browsers <datalist> tag को support नहीं करते है। Apple Safari और Internet Explorer के द्वारा ये tag support नहीं किया जाता है। दूसरे browsers के भी पुराने versions में यह element support नहीं करता है।
Syntax of HTML5 <datalist> Tag
<datalist> tag का general syntax निचे दिया जा रहा है।
<input type="text" name="inputName" list="id-of-datalist-element">
<datalist id="id-of-datalist-element">
<option value="option1">
<option value="option2">
.....
<option value="optionN">
</datalist>
जैसा की आप ऊपर दिए गए syntax में देख सकते है <input> element में list attribute की value और <datalist> element में id attribute की value same होगी। <datalist> में options define करने के लिए <option> tag use किया जाता है। <option> tag के value attribute में आप वह value define करते है जिसे आप list के रूप में show करना चाहते है।
Attributes of HTML5 <datalist> Tag
<datalist> HTML के सभी global attributes जैसे की id, class आदि को support करता है।
Example of HTML5 <datalist> Tag
<html>
<head>
<title>HTML5 datalist Demo</title>
</head>
<body>
<form>
<input type="text" name="CountrySearch" list="CountryList">
<datalist id="CountryList">
<option value="America">
<option value="Russia">
<option value="China">
<option value="India">
</datalist>
</form>
</body>
</html>
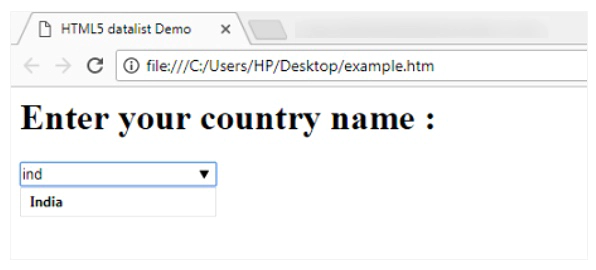
ऊपर दिया गया उदाहरण निचे दिया गया output generate करता है।