CSS Box Model
Introduction to CSS Box Model
यदि आप CSS के द्वारा बेहतर web pages design करना चाहते है तो आपके लिए CSS box model को समझ लेना आवश्यक है। CSS box model के अनुसार हर HTML element एक rectangular box होता है। यह rectangular box उस element के content, padding, border और margin से बना होता है। इसे CSS में box model के नाम से जाना जाता है।
CSS box model webpages में elements के layout का common model है। आप जो भी elements webpage में add करते है जैसे की links, images, paragraphs, buttons, text आदि सभी का layout इस model के अनुसार होता है।
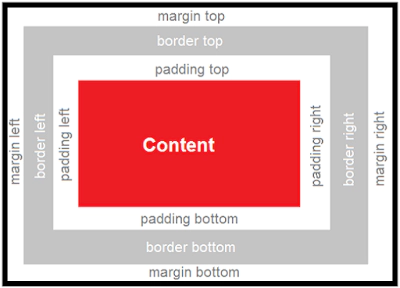
इसलिए जैसा की मैने पहले बताया बेहतर webpages design करने के लिए यह आवश्यक है की आप CSS box model को समझ लें। निचे CSS box model का block diagram दिया जा रहा है।

जैसा की आप ऊपर दिए गए block diagram में देख सकते है CSS box model के अनुसार सबसे center में content होता है। किसी paragraph के case में content text हो सकता है और किसी image के case में content वह मुख्य image हो सकती है।
Content के चारों तरफ padding आती है जो की border और content के बीच space के रूप में define की जाती है। जितनी अधिक आप padding define करते है उतना ही अधिक space content के चारों तरफ create हो जाता है।
Padding के चारों तरफ element की border आती है। Elements की border by default hidden रहती है जब तक की आप इसे define ना करें।
Border के चारों तरफ element का margin होता है। Margin एक element से लेकर दूसरे element के बीच का space होता है। इससे एक element को दूसरे element से separate करने में मदद मिलती है।
Element की width और height pixels में define की जाती है जो यह define करती है की element horizontally और vertically कितना space occupy करेगा।
यदि एक बार CSS box model आपको समझ आ जाये तो इसके आधार पर आप elements को आसानी से design कर सकते है। एक बात आपको हमेशा ध्यान रखनी चाहिए की सभी HTML elements इस model को follow करते है।
Properties of CSS Box Model
जैसा की मैने आपको पहले बताया CSS box model content, padding, border और margin से मिलकर बना होता है। ये सभी box model की properties कहलाती है। ये सभी properties सभी HTML elements के लिए common होती है।
इन properties की अलग अलग values define करके आप element के layout को control कर सकते है। इन properties के बारे में निचे detail से बताया जा रहा है।
content
किसी भी HTML element का content हमेशा show होता है। बाकी properties hidden होती है। Content क्या होगा यह CSS द्वारा control नहीं किया जा सकता है। Content HTML elements द्वारा ही define किया जाता है।
Content CSS box model का अहम् हिस्सा है। इसे आप common CSS properties जैसे की color, background और font आदि से design कर सकते है।
padding
Content के चारों तरफ कितना space रहेगा यह padding द्वारा define किया जाता है। Padding define करने के लिए CSS में padding properties available है। आप चाहे तो सभी sides के लिए padding एक साथ define कर सकते है या फिर अलग अलग sides के लिए अलग अलग paddings भी define कर सकते है।
Padding का कोई color नहीं होता है। यह transparent होती है। Padding उसी color में show होती है जो की element का background color है।
Padding define करने के लिए CSS की निचे दी गयी properties use की जाती है।
- padding - इस property द्वारा सभी sides की padding एक ही बार में define हो जाती है।
- padding-left - इस property द्वारा element के left side की तरफ की property define की जाती है।
- padding-right - इस property द्वारा element के right side की तरफ की property define की जाती है।
- padding-top - इस property द्वारा element के ऊपर की तरफ की padding define की जाती है।
- padding-bottom - इस property द्वारा element के निचे की तरफ padding define की जाती है।
border
Content और padding के चारों तरफ element की border होती है। जब तक की आप border define नहीं करते है border hidden रहती है। Border define करने के लिए CSS में border properties available है। इनके बारे में निचे बताया जा रहा है।
- border - इस property से सभी sides की border एक ही बार में define की जाती है।
- border-left - इस property द्वारा left side की border define की जाती है।
- border-right - इस property द्वारा right side की border define की जाती है।
- border-top - इस property द्वारा element के ऊपर की तरफ की border define की जाती है।
- border-bottom - इस property द्वारा element के निचे की तरफ की border define की जाती है।
margin
किसी element का margin border के चारों तरफ space के रूप में define किया जाता है। Padding की ही तरह margin का भी कोई color नहीं होता है यह transparent होता है। Margin define करने के लिए CSS में margin properties available है। इन properties के बारे में निचे बताया जा रहा है।
- margin - इस property द्वारा सभी sides का margin एक ही बार में define किया जाता है।
- margin-left - इस property द्वारा left side का margin define किया जाता है।
- margin-right - इस property द्वारा right side का margin define किया जाता है।
- margin-top - इस property द्वारा top side का margin define किया जाता है।
- margin-bottom - इस property द्वारा bottom side का margin define किया जाता है।
Example of CSS Box Model
CSS box model को निचे उदाहरण द्वारा समझाया जा रहा है।
<html>
<head>
<title>CSS Box Model Demo</title>
<style>
p
{
color:blue;
background:#f3f3f3;
padding:10px;
border:1px solid #eeeeee;
margin:10px;
}
</style>
</head>
<body>
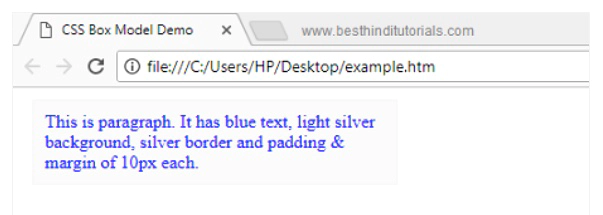
<p>This is paragraph. It has blue text, light silver background, silver border and padding & margin of 10px each.</p>
</body>
</html>
ऊपर दिए गए उदाहरण में एक simple paragraph को CSS box model के आधार पर design किया गया है। यह उदाहरण निचे दिया गया output generate करता है।