CSS Overflow Property
Introduction to CSS Overflow Property
CSS overflow property ये specify करती है की जब किसी element (<body>,<div> और <p> आदि) का content (text, image और video आदि) उस element में fit ना हो पाए तो क्या करना है? Overflow property को समझने से पहले ये समझना अनिवार्य है की overflow क्या होता है? आइये इसे एक उदाहरण से समझने का प्रयास करते है।
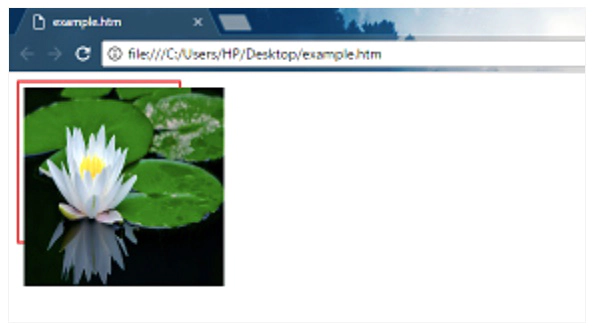
मान लीजिये आपने एक div create किया है। इस div की height 200px है और width 400px है। अब आप इस div में एक ऐसी image को add करते है जिसकी height 400px है और width 300px है। क्योंकि image की height div की height से अधिक है इसलिए इस situation में image div की border को overflow कर जायेगी और border के बाहर दिखने लगेगी। जैसा की निचे दी गयी image में दिख रहा है।

यही situation overflow कहलाती है। इसी situation को handle करने के लिए CSS overflow property provide करती है।
Values of CSS Overflow Property
Overflow की condition को कई प्रकार से handle किया जा सकता है। जैसे की जिस element से content overflow हो रहा है उस पर scroll apply किया जा सकता है। यदि overflow हो रहा content important नहीं है तो उसे hide भी किया जा सकता है और clipping करके सिर्फ element की border के अंदर के cotent को ही show किया जा सकता है। इसके लिए आप CSS overflow property की अलग अलग values use करते है। इनके बारे में निचे दिया जा रहा है।
visible
जब overflow property की value visible define की जाती है तो वह content जो overflow हो रहा है visible रहता है। इस value से content element की border से बाहर overflow होता हुआ show होता है। इसका उदाहरण निचे दिया जा रहा है।
<html>
<head>
<style>
div
{
width:50px;
height:50px;
border:1px solid blue;
overflow:visible;
}
</style>
</head>
<body>
<div>
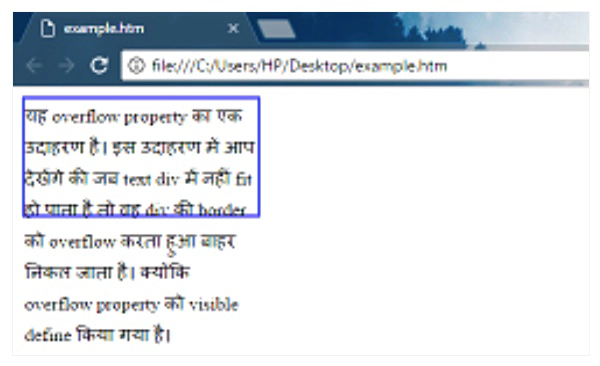
यह overflow property का एक उदाहरण है। इस उदाहरण में आप देखेंगे की जब text div में नहीं fit हो पाता है तो वह div की border को overflow करता हुआ बाहर निकल जाता है। क्योंकि overflow property को visible define किया गया है।
</div>
</body>
</html>
ऊपर दी गयी script निचे दिया गया output generate करती है।

hidden
जब overflow property की value hidden define की जाती है तो जो content border के बाहर overflow हो रहा है वो hide हो जाता है। सिर्फ वही content show होता है जो border के अंदर है। इसका उदाहरण निचे दिया जा रहा है।
<html>
<head>
<style>
div
{
width:50px;
height:50px;
border:1px solid blue;
overflow:hidden;
}
</style>
</head>
<body>
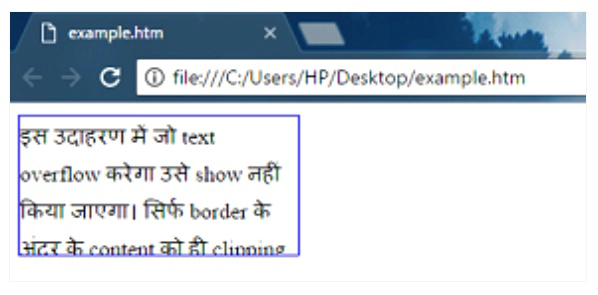
<div> इस उदाहरण में जो text overflow करेगा उसे show नहीं किया जाएगा। सिर्फ border के अंदर के content को ही clipping करके show किया जाएगा।
</body>
</html>
ऊपर दी गयी script निचे दिया गया output generate करती है।

scroll
जब overflow property की value आप scroll देते है तो जिस element में content है उस element में scroll add हो जाता है। Content border से बाहर नहीं जाता है बल्कि content को पूरा देखने के लिए user को scrolling करनी पड़ती है। इसका उदाहरण निचे दिया जा रहा है।
<html>
<head>
<style>
p
{
width:50px;
height:50px;
border:1px solid blue;
padding: 5px;
overflow:scroll;
}
</style>
</head>
<body>
<p>
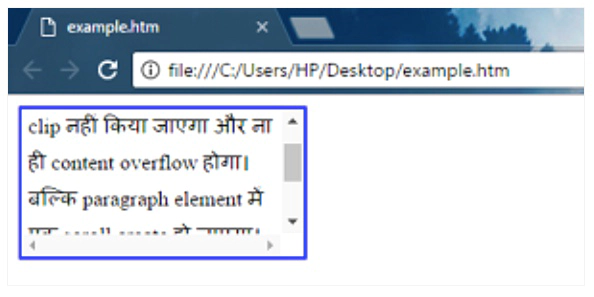
इस उदाहरण में content को clip नहीं किया जाएगा और ना ही content overflow होगा। बल्कि paragraph element में एक scroll create हो जाएगा। Scrolling करके इस सारे content को देखा जा सकता है।
</p>
</body>
</html>
ऊपर दी गयी script निचे दिया गया output generate करती है।

auto
जब आप CSS overflow property की value auto define करते है तो scroll value की तरह ही element में scrolling add हो जाती है।
overflow-x Property
इस property के द्वारा आप left और right side के लिए overflow options define करते है। इस property को केवल तब ही use किया जाता है जब left और right side के लिए overflow option अलग से define करने हो। इस property के साथ वही values use की जाती है जो overflow property के साथ use की जाती है। इसका उदाहरण निचे दिया जा रहा है।
<html>
<head>
<style>
div
{
width:50px;
height:50px;
border:1px solid blue;
overflow:scroll;
overflow-x:hidden;
}
</style>
</head>
<body>
<div>
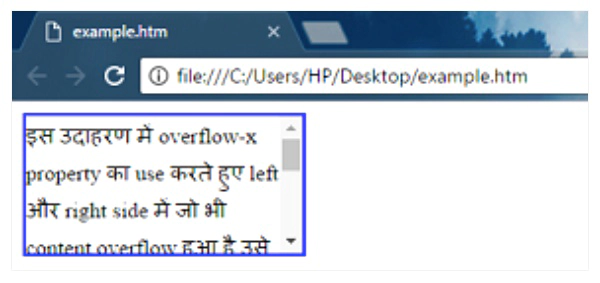
इस उदाहरण में overflow-x property का use करते हुए left और right side में जो भी content overflow हुआ है उसे hide किया गया है। इससे horizontal scrolling भी नहीं show होगी। साथ overflow property को scroll define किया गया है। ऐसा करने से vertically scrolling show होगी।
</div>
</body>
</html>
ऊपर दी गयी script निचे दिया गया output generate करती है।

overflow-y Property
इस property के द्वारा आप top और bottom side के लिए अलग से overflow options define करते है। इस property के साथ भी वही values use की जाती है जो overflow property के साथ use की जाती है। इसका उदाहरण निचे दिया जा रहा है।
<html>
<head>
<style>
div
{
width:50px;
height:50px;
border:1px solid blue;
overflow:scroll;
overflow-y:hidden;
}
</style>
<body>
<div>
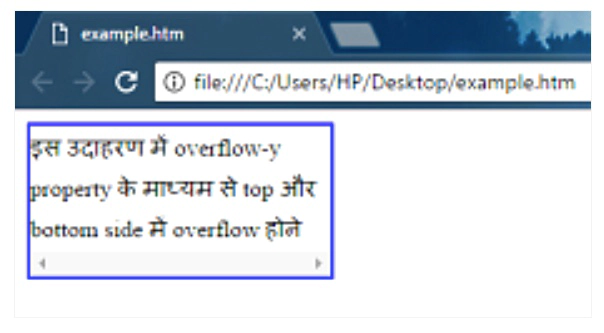
इस उदाहरण में overflow-y property के माध्यम से top और bottom side में overflow होने वाले content को hide किया गया है। साथ ही overflow property के माध्यम से horizontal scrolling add की गयी है।
</div>
</body>
</html>
ऊपर दी गयी script निचे दिया गया output generate करती है।