CSS Outline Property
Introduction to CSS Outline Property
CSS आपको elements की outline design करने के लिए outline property provide करती है। इस property के द्वारा आप element की outline का color, style और size define कर सकते है। इस property के बारे में अधिक जानने से पहले आइये जानते है की outline क्या होती है?
Outline किसी element के बाहर की तरफ एक line होती है। यह line border के outside होती है। किसी भी element की border उसी element का हिस्सा होती है। लेकिन outline element का हिस्सा नहीं होती है।
यदि आप किसी element का background set करते है तो आपको उसकी border के अंदर ही वह background color show होगा। Border के बाहर का जो हिस्सा होता है उस हिस्से में यह color fill नहीं किया जाता है। क्योंकि outline किसी element का हिस्सा नहीं होती है।
Border और outline में मुख्य difference यह होता है की आप चाहे तो किसी एक side की border define कर सकते है। लेकिन outline हमेशा सभी sides के लिए ही define की जाती है।
इसके अलावा outline के द्वारा आसपास के elements की position effect नहीं होती है। क्योंकि जब outline को default value से अधिक increase किया जाता है तो वह आसपास के elements को overlap कर जाती है। लेकिन borders को increase करने पर आसपास के elements की position change हो जाती है।
Outline को कई प्रकार से use किया जा सकता है। उदाहरण के लिए outline property को link tabs को design करने के लिए use किया जाता है। जैसे ही कोई user tab पर hover करता है तो outlines को show किया जाता है। इसके अलावा इसे border के साथ एक attractive layout design करने के लिए भी use किया जा सकता है।
जैसा की मैने पहले बताया outline को design करने के लिए आप outline property use करते है। यह outline को design करने के लिए shorthand property होती है क्योंकि इससे एक ही बार में सभी values set की जा सकती है।
Syntax of CSS Outline Property
CSS outline property का general syntax निचे दिया जा रहा है।
outline : color style width;
जैसा की आप ऊपर दिए गए syntax में देख सकते है outline property की 3 values define की जाती है। इन values के बारे में निचे बताया जा रहा है।
- color - सबसे पहले outline का color define किया जाता है। Color define करने के लिए आप directly नाम भी लिख सकते है या hex code भी लिख सकते है।
- style - दूसरी value style होती है। Style के रूप में आप निचे दी गयी values define कर सकते है।
- none - यह default value होती है। इससे कोई outline define नहीं होती है।
- hidden - इस value से outline define होती है। लेकिन वह hidden रहती है।
- dotted - इस value से dotted outline create होती है।
- dashed - इस value से dashed outline create होती है।
- solid - इस value से solid outline create होती है।
- double - इस value से double outline create होती है।
- groove - इस value से grooved outline create होती है।
- ridge -इस value से ridged outline create होती है।
- inset - इस value से inset outline create होती है।
- outset - इस value से outset outline create होती है।
- width - तीसरी value के रुप में outline की width define की जाती है। यह width आप pixels में define करते है।
Example of CSS Outline Property
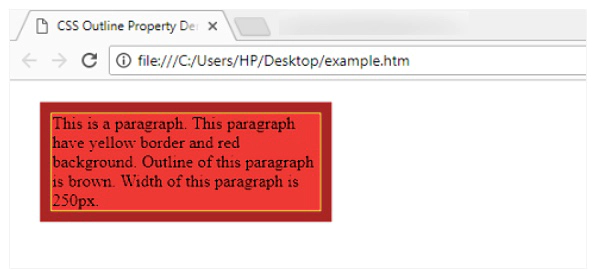
CSS outline property को निचे उदाहरण द्वारा समझाया जा रहा है।
<html>
<head>
<title>CSS Outline Property Demo</title>
<style>
p{
background:red;
border:1px solid yellow;
outline : brown dashed 10px;
width:250px;
margin:30px;
}
</style>
</head>
<body>
<p>This is a paragraph. This paragraph have blue border and red background. Outline of this paragraph is green. Width of this paragraph is 50px. </p>
</body>
</html>
ऊपर दिया गया उदाहरण निचे दिया गया output generate करता है।

Other Outline Properties
CSS में और भी outline properties available है। इन properties से आप outline की हर value को separately define कर सकते है। इन properties के बारे में निचे बताया जा रहा है।
- outline-color : इस property के द्वारा आप outline का सिर्फ color specify कर सकते है।
- outline-style : इस property के द्वारा आप outline की style define कर सकते है।
- outline-width : इस property के द्वारा outline की width define की जाती है।
ये properties कई situations में useful होती है। जैसे की यदि सभी elements के लिए एक ही outline rule define किया गया है और आप किसी specific element के लिए अलग outline color define करना चाहते है तो उस situation में आप उस element के अंदर ही style attribute के द्वारा outline-color property को use कर सकते है।