CSS Combinators
Introduction to CSS Combinators
अभी तक आपने selectors के बारे में जान लिया है और आप उन्हे use भी कर चुके है। लेकिन अभी तक आपने सिर्फ single selectors को ही use किया है।
हालाँकि single selectors द्वारा आसानी से किसी भी element को design किया जा सकता है। लेकिन कई बार कोई element कई parent elements के अंदर हो सकता है या फिर वह element किसी ऐसी position पर हो सकता है की जिसे single selector द्वारा target नहीं किया जा सकता है।
उदाहरण के लिए आप किसी particular <div> के अंदर define किये गए paragraph को design करना चाहते है। इसके लिए आप एक single paragraph selector use कर सकते है लेकिन ऐसा करने से webpage के सभी paragraphs पर वह style apply हो जाती है।
ऐसे में आपको div और paragraph selector को combinator द्वारा combine करके use करना होगा। जिससे आप interpreter को बताएँगे की paragraph particular <div> element का child है और आप उसे design करना चाहते है।
CSS combinators को दो selectors के बीच में relationship define करने के लिए use किया जाता है। इन्हें selectors के बीच special symbol के रूप में define किया जाता है। जैसा की नाम से ही पता चलता है combinators selectors को combine करते है और एक नया selector बना देते है।
यदि आप special elements पर ही style apply करना चाहते है तो दोनों selectors को id या class द्वारा target करेंगे ताकि webpage के सभी div और paragraphs target ना हो।
CSS में 4 तरह के combinators available है। इन्हें multiple selectors भी कहा जाता है। क्योंकि ये एक से अधिक CSS selectors को combine करते है।
- Descendent Selector (space)
- Child Selector (>)
- Adjacent Sibling Selector (+)
- General Sibling Selector (~)
आइये इन combinators के बारे में detail से जानने का प्रयास करते है।
Descendent Selector
इस combinator को सबसे अधिक use किया जाता है। यह हो सकता है की अभी तक आप कई बार इसको use कर चुके हो लेकिन आपको इसके बारे में अधिक जानकारी नहीं है।
Descendent selector ऐसे element को target करने के लिए प्रयोग किया जाता है जो किसी parent element के child हो। इस बात से कोई फर्क नहीं पड़ता है की वह child element कितने deep level पर है।
उदाहरण के लिए किसी div element के अंदर यदि एक unordered list define की जाए तो list elements को target करने के लिए आप CSS में div element के बाद space देकर li element define करते है। ऐसा करने से उस list के सभी li elements target हो जाते है।
हालाँकि <li> elements <ul> element के अंदर define किये गए है लेकिन आपको css में ul define करने की आवश्यकता नहीं है। क्योंकि जैसा की मैने बताया इस बात से कोई फर्क नहीं पड़ता की वह child element कितने deep level पर है।
Descendent selector का general syntax निचे दिया जा रहा है।
parent-element descendent-element (child at any level)
{
property:value;
}
जैसा की आप ऊपर दिए गए syntax में देख सकते है descendent element को parent element के बाद space देकर define किया जाता है। Descendent का मतलब होता है की वह child element है। इससे कोई फर्क नहीं पड़ता की वह कितने दूसरे parent elements के अंदर define किया गया है।
इस selector को निचे उदाहरण द्वारा समझाया जा रहा है।
<html>
<head>
<style>
#myDiv li
{
background:lime;
}
</style>
</head>
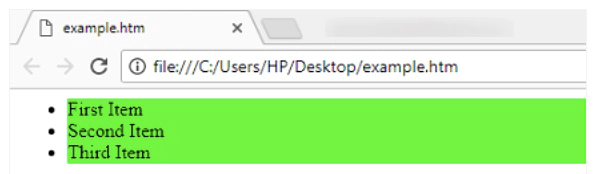
<body id="myDiv">
<div>
<ul>
<li>First Item</li>
<li>Second Item</li>
<li>Third Item</li>
</ul>
</div>
</body>
</html>
यह उदाहरण निचे दिया गया output generate करता है।

Child Selector
Child selector ऐसे elements को select करने के लिए प्रयोग किया जाता है जो किसी parent element के immediate child होते है। Immediate child से यँहा पर तात्पर्य ऐसे element से है जो उस parent element के अंदर define किये गए है लेकिन किसी दूसरे parent element के अंदर नहीं है।
उदाहरण के लिए आप किसी <div> के ऐसे <span> elements को target करना चाहते है जो div के child है लेकिन किसी दूसरे parent के अंदर define नहीं किये गए है तो इसके लिए आप इस selector को use कर सकते है।
Child selector का general syntax निचे दिया जा रहा है।
parent-element > child-element (but not inside any other parent element)
{
property:value;
}
जैसा की आप ऊपर दिए गए syntax में देख सकते है immediate child को parent element के बाद > (greater than) symbol लगाकर define किया गया है। इस selector को निचे उदाहरण द्वारा समझाया जा रहा है।
<html>
<head>
<style>
#myDiv > span
{
background:pink;
}
</style>
</head>
<body>
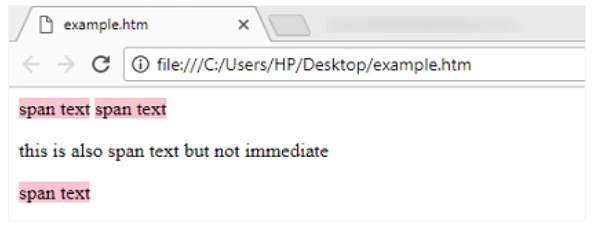
<div id="myDiv">
<span>span text</span>
<span>span text</span>
<p><span>this is also span text but not immediate</span></p>
<span>span text</span>
</div>
</body>
</html>
यह उदाहरण निचे दिया गया output generate करता है।

Adjacent Sibling Selector
Adjacent sibling selector किसी specify किये गए element के adjacent siblings को select करने के लिए प्रयोग किया जाता है।
कोई भी दो elements adjacent जब कहलाते है जब वे एक दूसरे के पहले या बाद में आते है। यानी जब दो elements एक दूसरे के सटे हुए रहते है तो वह adjacent कहलाते है।
कोई भी दो elements तब sibling कहलाते है जब उनका parent element same होता है। उदाहरण के लिए किसी <body> tag के अंदर define किये गए <div>, <p> और <table> आदि elements sibling होते है।
यानी की आसान भाषा में कहा जाए तो ajacent sibling selector ऐसे element को select करता है जो specify किये गए element से सटा (adjacent) हुआ भी है और उसका sibling (same parent) भी है।
इस selector का general syntax निचे दिया जा रहा है।
specified-element + adjacent-sibling-element
{
property:value;
}
जैसा की आप ऊपर दिए गए syntax में देख सकते है adjacent sibling selector किसी element और उसके adjacent sibling element के बीच में plus (+) symbol के रूप में define किया जाता है। इस selector को निचे उदाहरण द्वारा समझाया जा रहा है।
<html>
<head>
<style>
p+span
{
background:green;
}
</style>
</head>
<body>
<div id="myDiv">
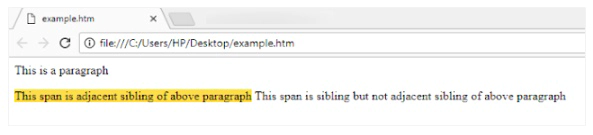
<p>This is a paragraph</p>
<span>This span is adjacent sibling of above paragraph</span>
<span>This span is sibling but not adjacent sibling of above paragraph</span>
</div>
</body>
</html>
ऊपर दिया गया उदाहरण निचे दिया गया output generate करता है।

General Sibling Selector
General sibling selector ऐसे सभी elements को select करता है जो specify किये गए element के siblings है। इस selector का general syntax निचे दिया जा रहा है।
specified-element ~general-sibling-elements
{
property:value;
}
जैसा की आप ऊपर दिए गए syntax में देख सकते है general sibling selector tilde (~) symbol के रूप में define किया जाता है। इस selector को निचे उदाहरण द्वारा समझाया जा रहा है।
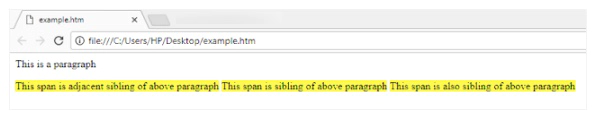
<html>
<head>
<style>
p ~ span
{
background-color:yellow;
}
</style>
</head>
<body>
<div>
<p>This is a paragraph</p>
<span>This span is adjacent sibling of above paragraph</span>
<span>This span is sibling of above paragraph</span>
<span>This span is also sibling of above paragraph</span>
</div>
</body>
</html>
ऊपर दिया गया उदाहरण निचे दिया गया output generate करता है।