CSS Padding & Margin
Introduction to Padding & Margin
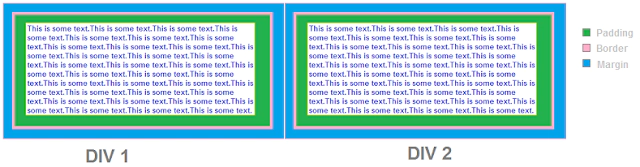
किसी webpage की design में padding और margin का बहुत महत्व होता है। Padding और margin को किसी HTML element (<div>,<h1> और <p> आदि) की border के संदर्भ में define किया जाता है। Padding border की अंदर की तरफ space के रूप में define की जाती है और margin border के बाहर की तरफ space के रूप में define किया जाता है। इसे निचे diagram के द्वारा समझाया जा रहा है।

ऊपर दिए गए diagram में DIV के text और border के बीच जो green area है वह padding कहलाता है। जैसा की मैने आपको बताया padding border के अंदर की तरफ के space को कहते है। Border के बाहर की तरफ जो blue area है वह DIV का margin है। Margin एक element से दूसरे element के बीच space define करने के लिए यूज़ किया जाता है।
आपको हमेशा ध्यान रखना चाहिए की हर HTML element की border होती है जो की by default hidden रहती है। किसी भी element की border show करने के लिए आप उसकी border property set कर सकते है।
CSS Padding Properties
Elements की padding define करने के लिए CSS आपको 4 properties provide करती है। इन properties से हर side की padding आप independently define कर सकते है। यदि आप सभी sides की padding एक जैसी रखना चाहते है तो इसके लिए CSS आपको एक और property provide करती है। इस property से आप सभी sides की padding एक statement में ही define कर देते है। Padding को pixels में define किया जाता है और padding की value negative नहीं दी जा सकती है। आइये अब CSS की padding properties के बारे में जानने का प्रयास करते है।
padding-left Property
ये property left side की padding define करने के लिए यूज़ की जाती है। इस property की आप जितनी value देते है उतना ही space element के अंदर left side में create हो जाता है। इसका उदाहरण निचे दिया जा रहा है।
padding-left:20px;
padding-right Property
इस property के द्वारा आप किसी element की right padding define करते है। जितनी आप इस property की value देते है उतना ही space border के अंदर right side में create हो जाता है। इसका उदाहरण निचे दिया जा रहा है।
padding-right:30px;
padding-top Property
ये property element के ऊपर की तरफ border के अंदर padding define करने के लिए यूज़ की जाती है। इसका उदाहरण निचे दिया जा रहा है।
padding-top:10px;
padding-bottom Property
इस property के द्वारा आप किसी भी element में निचे की तरफ padding define कर सकते है। इस property की आप जितनी value देते है उतना ही space element के निचे की तरफ border के अंदर create हो जाता है। इसका उदाहरण निचे दिया जा रहा है।
padding-bottom:10px;
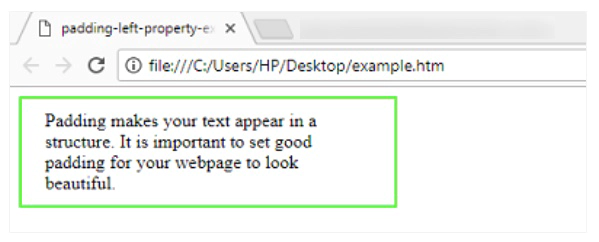
आइये इन properties का यूज़ एक उदाहरण के माध्यम से समझने का प्रयास करते है।
<html>
<head>
<title>padding-left-property-example</title>
<style type="text/css">
#MyDIV
{
width:20%;
border:2px solid lime;
padding-left:20px;
padding-right:30px;
padding-top:10px;
padding-bottom:10px;
}
</style>
</head>
<body>
<div id="MyDIV">
Padding makes your text appear in a structure. It is important to set good padding for your webpage to look beautiful.
</div>
</body>
</html>
ऊपर दिए गए उदाहरण में एक DIV create गया है जिसकी id MyDIV है।
tag में CSS के माध्यम से सभी sides की padding set की गयी है। ये उदाहरण निचे दिया गया output generate करता है।
यदि आप चाहे तो इन चार अलग अलग properties को इस्तेमाल करने की बजाय एक short hand property यूज़ कर सकते है। इस short hand property में आप सभी sides के लिए padding define कर सकते है। इसका syntax निचे दिया जा रहा है।
padding:top right bottom left;
इस property में सबसे पहले आप element के top की padding define करते है। इसके बाद right, फिर bottom और आखिर में left side की padding define की जाती है। इसका उदाहरण निचे दिया जा रहा है।
padding:20px 10px 20px 10px;
यदि इस property के साथ सिर्फ एक value define करते है तो सभी sides पर वही padding apply हो जाती है। जैसे की
padding:10px;
ऊपर दिया गया statement सभी sides की padding 10px set करता है।
CSS Margin Properties
CSS margin properties elements के चारों तरफ space create करने के लिए यूज़ की जाती है। Margin properties elements के बाहर की तरफ कितना space रहेगा ये decide करती है। CSS आपको चार margin properties provide करती है। इन properties से आप चारों sides की margin define कर सकते है।
साथ ही CSS आपको एक shorthand property भी provide करती है। जिससे आप इन सभी properties के लिए values एक ही statement में define कर सकते है। इन सभी properties की value आप चार type से define कर सकते है।
- auto - जब आप auto value देते है तो browser automatically appropriate margin set कर देता है।
- length - इस तरह की value में आप margin की length pixels में define करते है।
- % - आप चाहे तो जिस element की आप margin set कर रहे है उसको contain करने वाले element की width का कुछ percent भी margin के रूप में set कर सकते है।
- inherit - यदि आप margin parent element से inherit करना चाहते है तो इसके लिए आप ये inherit value pass कर सकते है।
margin-top Property
इस property के द्वारा आप element के top का margin set करते है। ये property define करती है की element के ऊपर border की बाहर की तरफ कितना space रहेगा। इसका उदाहरण निचे दिया जा रहा है।
margin-top:20px;
margin-right Property
इस property के द्वारा आप element के दाँयी तरफ का margin set करते है। इससे element के दाँयी और border के बाहर की तरफ specified space create हो जाता है। इसका उदाहरण निचे दिया जा रहा है।
margin-right:10px;
margin-bottom Property
इस property के द्वारा आप element के नीचे की तरफ का margin set करते है। आप जितनी value इस property की देते है उतना ही space element के bottom में border के बाहर की तरफ create हो जाता है। इसका उदाहरण निचे दिया जा रहा है।
margin-bottom:20px;
margin-left Property
ये property element के बाँयी तरफ margin set करने के लिए यूज़ की जाती है। जब आप इस property को value के साथ set करते है तो element के बाँयी तरफ border के बाहर space create हो जाता है।
margin-left:20px;
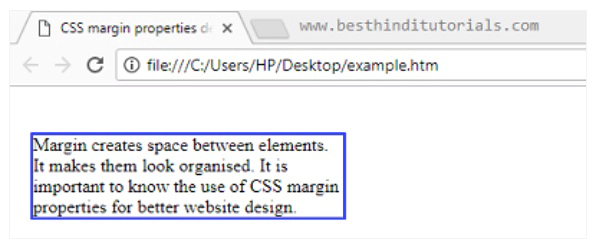
आइये अब इन margin properties को एक उदाहरण के माध्यम से समझने का प्रयास करते है।
<html>
<head>
<title> CSS margin properties demo</title>
<style type="text/css">
#MyDIV
{
width:20%;
border:2px solid blue;
margin-top:40px;
margin-right:10px;
margin-bottom:20px;
margin-left:10px;
}
</style>
</head>
<body>
<div id="MyDIV">
Margin creates space between elements. It makes them look organised. It is important to know the use of CSS margin properties for better website design.</div>
</div>
</body>
</html>
जैसा की आप देख सकते है ऊपर दिए गए उदाहरण में चारों properties के माध्यम से सभी sides का margin set किया गया है। ये उदाहरण निचे दिया गया output generate करता है।

यदि आप चाहे तो चार properties यूज़ करने की बजाय इसकी जगह एक single shorthand property use कर सकते है। इस property को margin property कहा जाता है। इसका syntax निचे दिया जा रहा है।
margin: top right bottom left;
आइये अब इस property का example देखते है।
margin 20px 10px 20px 10px;
यदि आप इस property की एक single value देते है तो सभी sides का margin उसी value के द्वारा set कर दिया जाता है।