CSS Positioning Elements
Introduction to CSS Positioning
Normally जब आप कोई web page create करते है तो एक के बाद दूसरा element create करते है। ये elements उसी order में show होते है जिसमें आपने इन्हें create किया है। ये simple web desiging होती है। किसी भी web page की design user को attract करने के लिए महत्वपूर्ण होती है। इसलिए web pages की detailed designing भी की जाती है।
जब भी आप अपने web page की complex designing करते है तो आपको अलग अलग HTML elements को बेहतर user experience के लिए सही क्रम में position करने की आवश्यकता होती है। जरुरी नहीं की जो element आपने पहले create किया है उसे ऊपर और जो बाद में create किया है उसे निचे show किया जाए। हो सकता है की आप किसी element को different position पर show करना चाहते है।
CSS position Property
HTML elements को आवश्यकता के अनुसार position करने के लिए CSS आपको position property provide करती है। यह property आपको HTML elements को पुरे web page में कँही भी position करने के capability provide करती है।
CSS position property की 4 possible values हो सकती है।
- static
- relative
- fixed
- absolute
CSS position property का general syntax निचे दिया जा रहा है।
position:static/relative/fixed/absolute;
आइये अब position property की द्वारा की जाने वाली अलग अलग positioning के बारे में जानने का प्रयास करते है।
CSS Static Positioning
By default सभी HTML elements की position static होती है। जब आप किसी HTML element की position static define करते है तो वह element अपनी normal position पर ही रहता है। इसका उदाहरण निचे दिया जा रहा है।
<html>
<head>
<style>
div
{
border: 1px solid blue;
position:static;
}
</style>
</head>
<body>
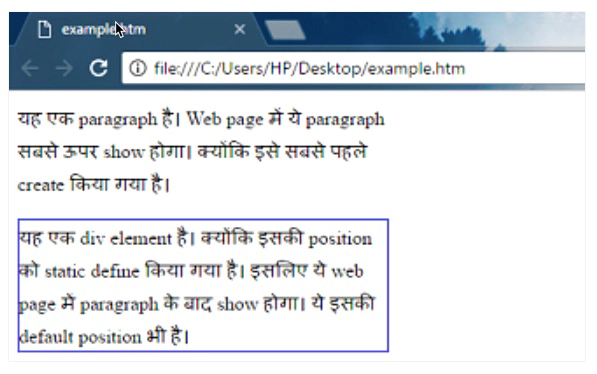
<p>यह एक paragraph है। Web page में ये paragraph सबसे ऊपर show होगा। क्योंकि इसे सबसे पहले create किया गया है।
</p>
<div>
यह एक div element है। क्योंकि इसकी position को static define किया गया है। इसलिए ये web page में paragraph के बाद show होगा। ये इसकी default position भी है।
</div>
</body>
</html>
ऊपर दी गयी script निचे दिया गया output generate करती है।

CSS Relative Positioning
जब आप किसी element की position relative define करते है तो नयी position उस element की original position के संदर्भ में define की जाती है। उदाहरण के लिए यदि आपने कोई div create किया है तो आप relative position के द्वारा इसकी default position के संदर्भ में नयी position define कर सकते है।
उदाहरण के लिए यदि आप div को उसकी normal position से 10 pixel right में move करना चाहते है तो आप left में 10px add करते है। यदि आप इसी div को इसकी normal position से left में move करना चाहते है तो इसकी right value 10px देते है। आप चाहे तो left में move करने के लिए left की value negative भी दे सकते है।
Element को सभी sides में relatively move करने के लिए left, right, top और bottom properties को use किया जाता है। इसे निचे एक उदाहरण के माध्यम से समझाया जा रहा है।
<html>
<head>
<style>
div{
border:1px solid blue;
position relative;
right:-10px;
}
</style>
</head>
<body>
<p>
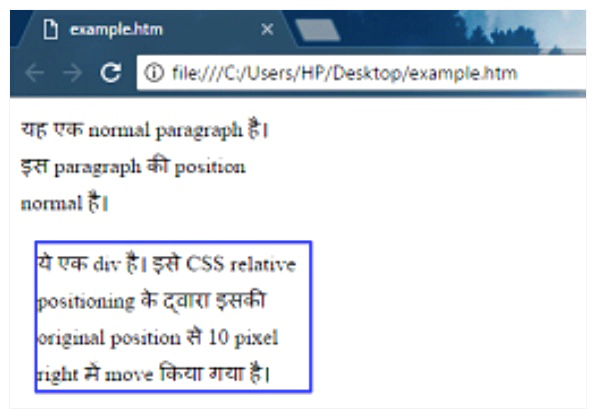
यह एक normal paragraph है। इस paragraph की position normal है।
</p>
<div>
ये एक div है। इसे CSS relative positioning के द्वारा इसकी original position से 10 pixel right में move किया गया है।
</div>
</body>
</html>
ऊपर दी गयी script निचे दिया गया output generate करती है।

CSS Fixed Positioning
जब किसी element की position को fixed define किया जाता है तो वह element उसी position पर fix हो जाता है और scroll करने पर भी disappear नहीं होता है। आपने कई website पर देखा होगा की side में social media button scroll करने पर भी disappear नहीं होते है। ऐसा इसलिए होता है क्योंकि उनकी position fixed होती है।
Fixed position को viewport (window screen) के संदर्भ में define किया जाता है। इसके लिए top, right, bottom और left properties को use किया जाता है। इन properties की value आप positive भी दे सकते है और negative भी दे सकते है। इसका उदाहरण निचे दिया जा रहा है।
<html>
<head>
<style>
div
{
border:1px solid blue;
position:fixed;
top:0;
left:0;
}
</style>
</head>
<body>
<div>
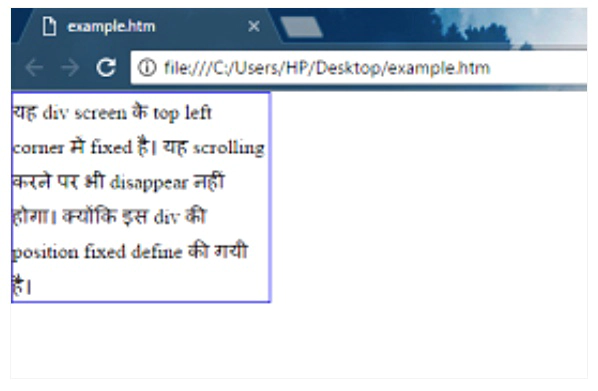
यह div screen के top left corner में fixed है। यह scrolling करने पर भी disappear नहीं होगा। क्योंकि इस div की position fixed define की गयी है।
</div>
</body>
</html>
ऊपर दी गयी script निचे दिया गया output generate करती है।

CSS Absolute Positioning
जब आप किसी element की position absolute define करते है तो वह element उसके parent element के संदर्भ में position किया जाता है। लेकिन इसके लिए parent element की position static नहीं होनी चाहिए। उदाहरण के लिए यदि आप एक div के अंदर किसी दूसरे div को position करना चाहते है तो ऐसा आप absolute positioning द्वारा कर सकते है।
Position define करने के लिए top, right, bottom और left properties को use किया जाता है। इसका उदाहरण निचे दिया जा रहा है।
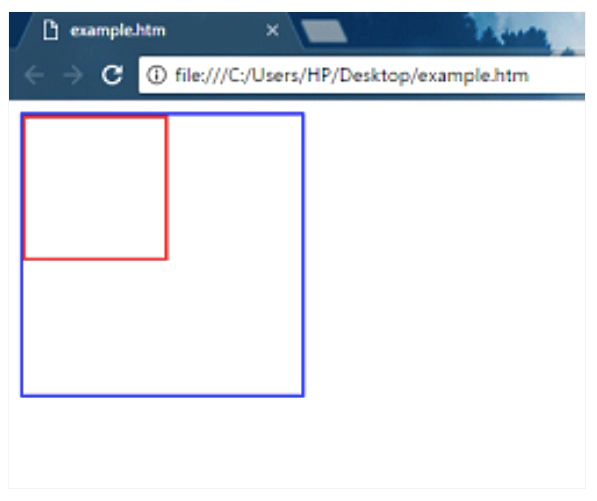
<html>
<head>
<style>
#DivOne
{
width:200px;
height:200px;
border:1px solid blue;
position:relative;
right:0;
bottom:0;
}
#DivTwo
{
width:100px;
height:100px;
border:1px solid red;
position absolute;
top:o;
right:0;
}
</style>
</head>
<body>
<div id="DivOne">
<div id="DivTwo">
</div>
</div>
</body>
</html>
ऊपर दी गयी script निचे दिया गया output generate करती है।