CSS Pseudo Elementss
Introduction to CSS Pseudo Elements
कई बार CSS pseudo elements और pseudo classes को समझने में confusion हो जाता है। जिससे इन्हें एक जैसा ही समझ लिया जाता है। लेकिन मैं आपको बताना चाहूँगा की ये दोनों समान नहीं होते है। इनके बीच के difference को निचे स्पष्ट किया जा रहा है।
CSS pseudo classes elements की ऐसी states को target करती है जिनके बारे में document tree में कोई information नहीं है और जिन्हें normal CSS selectors द्वारा नहीं target किया जा सकता है। उदाहरण के लिए किसी link की active, hover आदि states को target करने के लिए कोई normal selector available नहीं है। इसके लिए आप :hover, :active आदि pseudo classes user कर सकते है।
यदि CSS pseudo elements की बात की जाए तो pseudo elements के द्वारा ऐसे elements create किये जा सकते है जो document tree में पहले से available नहीं है। उदाहरण के लिए ::before pseudo element के द्वारा आप किसी element के content से पहले कोई और content जोड़ सकते है।
Pseudo elements के द्वारा किसी element को target नहीं किया जाता है बल्कि element के किसी special part को target किया जाता है। उदाहरण के लिए ::first-line pseudo element द्वारा आप किसी paragraph की first line को target कर सकते है।
CSS में 5 pseudo elements है। इनकी list निचे दी जा रही है।
- ::after
- ::before
- ::first-letter
- ::first-line
- ::selection
इन सभी pseudo elements के बारे में आगे detail से बताया जाएगा। लेकिन आइये उससे पहले pseudo elements के syntax को समझने का प्रयास करते है।
Syntax of CSS Pseudo Elements
CSS pseudo elements का general syntax निचे दिया जा रहा है।
selector::pseudo-element-name
{
property:value;
}
जैसा की आप ऊपर दिए गए syntax में देख सकते है pseudo elements के पहले double colons (::) का प्रयोग किया जाता है।
Double colons के माध्यम से आप किसी pseudo class और pseudo element को differentiate कर सकते है। Pseudo classes से पहले single colon और pseudo elements से पहले double colons लगाए जाते है।
Complete List of CSS Pseudo Elements
निचे CSS में available सभी pseudo elements को उदाहरण सहित समझाया जा रहा है।
::after
यह pseudo element specify किये गए element के content के बाद कुछ और content add करने के लिए प्रयोग किया जाता है। उदाहरण एक लिए इस pseudo element द्वारा आप किसी webpage के सभी paragraphs के text के बाद कुछ special text add कर सकते है।
जो content आप add करना चाहते है उसे define करने के लिए content property use की जाती है।
इसे निचे उदाहरण द्वारा समझाया जा रहा है।
<html>
<head>
<style>
p:after
{
content:" Copyright 2017";
}
</style>
</head>
<body>
<p>This is first paragraph</p>
<p>This is second paragraph<p>
</body>
</html>
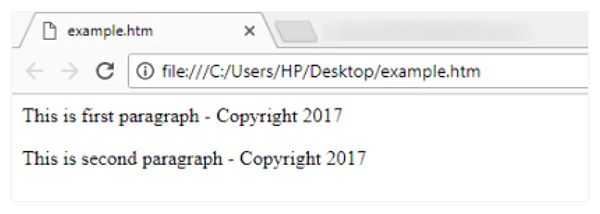
ऊपर दिया गया उदाहरण निचे दिया गया output generate करता है।

::before
यह pseudo element specify किये गए element के content के पहले कुछ content add करने के लिए प्रयोग किया जाता है। उदाहरण के लिए इस pseudo element द्वारा आप किसी webpage के सभी paragraphs के text से पहले कुछ text add कर सकते है।
::after pseudo element की तरह ही content add करने के लिए content property use की जाती है। इसे निचे उदाहरण द्वारा समझाया जा रहा है।
<html>
<head>
<style>
p::before
{
content: " - ";
}
</style>
</head>
<body>
<p>First Paragraph</p>
<p>Second Paragraph</p>
</body>
</html>
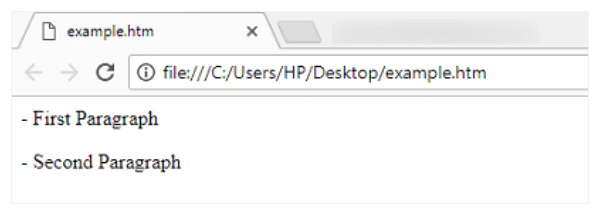
ऊपर दिया गया उदाहरण निचे दिया गया output generate करता है।

::first-letter
इस pseudo element के द्वारा आप किसी element के content के first letter को target कर सकते है। उदाहरण के लिए इस pseudo element के द्वारा आप किसी webpage के सभी paragraphs के text के first letter को bold और capital बना सकते है।
इस pseudo element के साथ color, paading, margin, font-size आदि properties use की जा सकती है।
इसे निचे उदाहरण द्वारा समझाया जा रहा है।
<html>
<head>
<style>
p:first-letter
{
font-size:3em;
color:blue;
}
</style>
</head>
<body>
<p>First Paragraph</p>
<p>Second Paragraph</p>
</body>
</html>
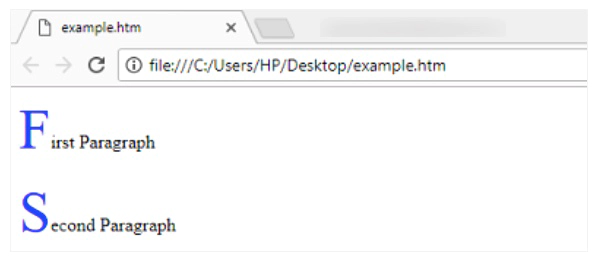
ऊपर दिया गया उदाहरण निचे दिया गया output generate करता है।

::first-line
यह pseudo element किसी element के content की पहली line को target करने के लिए use किया जाता है। उदाहरण के लिए इस pseudo element द्वारा आप web page के सभी paragraph elements के content की first line को bold में show कर सकते है।
इस pseudo element के साथ आप font, color, word-spacing, letter-spacing, background आदि properties use कर सकते है। इसे निचे उदाहरण द्वारा समझाया जा रहा है।
<html>
<head>
<style>
p:first-line
{
font-weight:bold;
}
</style>
</head>
<body>
<p>First Paragraph First Line</br.>
First Paragraph Second Line</p>
<p>Second Paragraph First Line</br>
Second Paragraph Second Line</p>
</body>
</html>
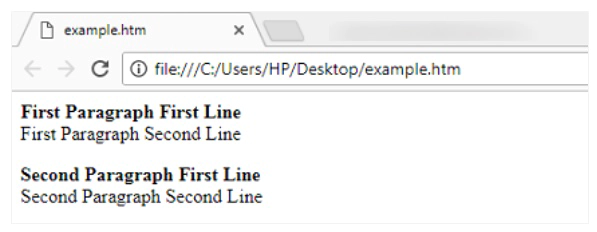
ऊपर दिया गया उदाहरण निचे दिया गया output generate करता है।

::selection
यह pseudo element user द्वारा select किये गए element के part को target करने के लिए use किया जाता है। उदाहरण के लिए इस pseudo element द्वारा आप user के द्वारा select किये गए text का background color और color आदि निर्धारित कर सकते है।
Firefox browser के लिए इस pseudo element का निचे दिया गया variant use किया जाता है।
::-moz-selection
CSS selection ::pseudo element के साथ आप color, background, font आदि properties use कर सकते है। इसे निचे उदाहरण द्वारा समझाया जा रहा है।
<html>
<head>
<style>
::selection
{
background-color:lime;
color:white;
}
</style>
</head>
<body>
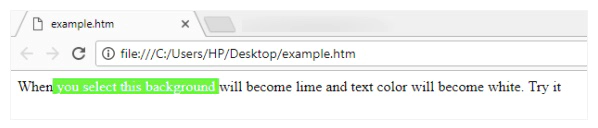
<p>When you select this background will become lime and text color will become white. Try it</p>
</body>
</html>
ऊपर दिया गया उदाहरण निचे दिया गया output generate करता है।