CSS Text Properties
Introduction to CSS Text Properties
CSS के द्वारा आप webpage के text को भी design कर सकते है। इसके लिए CSS आपको बहुत सी properties provide करती है। कई बार designers font properties और text properties के बीच confuse हो जाते है। इसलिए text properties के बारे में detail से जानने से पहले आइये देखते है की इन दोनों में क्या difference होता है।
Fonts shape को represent करते है, जैसे की अलग अलग font families (Times New Roman आदि) की shapes अलग अलग होती है। अलग अलग shapes के साथ जो आप character draw करते है वे text(a,b,c,d @,# आदि) कहलाते है।
Webpage में text को style करने के लिए CSS आपको निचे दी गयी properties provide करती है।
- color
- text-align
- text-decoration
- text-transform
- text-indent
- text-direction
- text-shadow
- word-spacing
- letter-spacing
आइये अब इन properties के बारे में detail से जानने का प्रयास करते है।
color Property
ये property text का color set करने के लिए यूज़ की जाती है। इसे आप different HTML elements पर apply कर सकते है। यदि आप इसे <body> tag पर apply करते है तो जो value आप इस property की देते है वही color webpage के सारे text का हो जाता है। इस property की value के रूप में आप color का नाम या उसकी hex value दे सकते है। इसका उदाहरण निचे दिया जा रहा है।
<html>
<head>
<title>color proerty</title>
<style>
div
{
width:20%;
}
p
{
color:blue;
}
</style>
</head>
<body>
<div>
<p>This is a paragraph. Its text color is blue.</p>
</div>
</body>
</html>
ऊपर दिए गए उदाहरण में सभी paragraph text का color blue set किया गया है। ये उदाहरण निचे दिया गया output generate करता है।

text-align
इस property के द्वारा आप text का webpage में alignment set करते है। इस property की आप निचे दी गयी 4 में से कोई भी एक value define कर सकते है।
- left - इस value से text left side में align हो जाता है।
- right - इस value के द्वारा text right side में align हो जाता है।
- justify - इस value के द्वारा आप text को book की तरह align कर सकते है।
- center - ये text को center में align करती है।
इसका उदाहरण निचे दिया जा रहा है।
<html>
<head>
<title>text align example</title>
<style>
div
{
width:20%;
border:2px solid blue;
}
p
{
text-align:center;
}
</style>
</head>
<body>
<div>
<p>A paragraph</p>
</div>
</body>
</html>
ऊपर दिए गए उदाहरण में webpage के सभी paragraphs का alignment center set किया गया है। ये उदाहरण निचे दिया गया output generate करता है।

text-decoration
इस property के द्वारा आप text को decorate कर सकते है। जैसे की text के निचे underline define करना आदि। निचे दी गयी 4 values में से आप इस property की कोई भी value set कर सकते है।
- none - इस value से text पर कोई भी decoartion नहीं रहता है।
- underline - इस value को set करने से text के नीचे line appear हो जाती है।
- overline - इस value को apply करने पर text के ऊपर line appear हो जाती है।
- line-through - इस value को यूज़ करने पर text को काटती हुई बीच से line खींच जाती है।
निचे इसका उदाहरण दिया जा रहा है।
<html>
<head>
<title>Text decoration property</title>
<style>
p
{
text-decoration:underline;
color:blue;
}
</style>
</head>
<body>
<p>Some text</p>
</body>
</html>
ऊपर दिए गए उदाहरण में सभी paragraph के text को underline किया गया है। ऊपर दिया गया उदाहरण निचे दिया गया output generate करता है।

text-transform
इस property के द्वारा आप text का case set कर सकते है। आप चाहे तो text को upper case में show कर सकते है या फिर lower case में show कर सकते है। निचे दी गयी 4 values में से आप कोई भी value इस property की set कर सकते है।
- none
- uppercase
- lowercase
- capitalize
इस property का उदाहरण निचे दिया जा रहा है।
<html>
<head>
<title> Text transform peroperty</title>
<style>
p
{
text-transform:uppercase;
}
</style>
</head>
<body>
<p>This is some text</p>
</body>
</html>
ऊपर दिए गए उदाहरण में सभी paragraphs के text को uppercase में transform किया गया है। इसका output निचे दिया जा रहा है।

text-indent
इस property के द्वारा आप paragraph की first line का indent set कर सकते है। Indent paragraph की first line में extra space होता है जो उस line को दूसरी lines से अलग show करता है। इस property की value आप length में या फिर percentage में दे सकते है। इसका उदाहरण निचे दिया जा रहा है।
<html>
<head>
<title>Text indent example</title>
<style>
div
{
width:20%;
border: 1px solid;
}
p
{
text-indent:20px;
}
</style>
</head>
<body>
<div>
<p>This is a paragraph. It show use of text indent property in CSS.</p>
</div>
</body>
</html>
ऊपर दिए गए उदाहरण में webpage के सभी paragraph की first line का indent 20 pixels set किया गया है। इसका output निचे दिया जा रहा है।

direction
इस property के द्वारा आप text का direction set करते है। यानी की आप text को किस तरफ से लिखना शुरू करना चाहते है। ये बाँयी और से दाँयी और भी हो सकता है और दाँयी और से बाँयी और भी हो सकता है। निचे दी गयी values में से आप कोई भी value इस property की set कर सकते है।
- ltr - इस value के द्वारा आप text का direction left से right set करते है।
- rtl - इस property के द्वारा आप text का direction right से left set करते है।
- initial - इस property के द्वारा आप text का default direction set कर सकते है।
- inherit - जब आप ये value set करते है तो text का direction parent element जैसा ही होता है।
इसका उदाहरण निचे दिया जा रहा है।
<html>
<head>
<title>Text direction demo</title>
<style>
div
{
width:20%;
border:1px solid;
}
p
{
direction:rtl;
}
</style>
</head>
<body>
<div>
<p>Example showing use of text direction property</p>
</div>
</body>
</html>
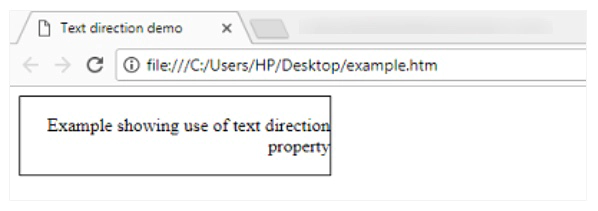
ऊपर दिए गए उदाहरण में webpage के paragraphs का direction right से left set किया गया है। इसका output निचे दिया जा रहा है।