Styling Lists with CSS
Introduction to CSS List Properties
Lists किसी भी topic से related important points को आसानी से present करने के लिए useful होती है। HTML के द्वारा आप 2 प्रकार की lists create कर सकते है। जिन्हें ordered lists और unordered lists कहा जाता है। HTML में lists create करने के लिए आप निचे दिए गए HTML tags यूज़ करते है।
- <ul> - Ordered list
- <ol> - Unordered list
- <li> - list Item
ऊपर दिए गए HTML tags पर आप CSS apply करके lists को style कर सकते है। Lists को style करने के लिए CSS में आपको 4 important properties provide की गयी है। इन properties की list निचे दी जा रही है।
- list-style-type
- list-style-position
- list-style-image
- list-style (short hand)
इन सभी properties के बारे में निचे detail से दिया जा रहा है।
list-style-type
list-style-type property के द्वारा आप lists की numbering और bullets को control कर सकते है। Unordered lists के case में इस property के द्वारा आप अलग अलग तरह के bullets यूज़ कर सकते है। और Ordered lists के case में इस property के द्वारा आप अलग अलग numbering यूज़ कर सकते है।
यदि आप इस property को unordered list (<ul> tag) पर apply करना चाहते है तो निचे दी गयी 4 values को आप यूज़ कर सकते है।
- none - इस value से कोई भी marker show नहीं होता है।
- disc - इस value से marker के रूप में एक भरा हुआ dark circle show होता है।
- circle - इस value से एक empty circle show होता है।
- square - इस value से एक भरा हुआ dark square show होता है।
यदि आप इस property को order lists (<ol> tag) पर apply करना चाहते है तो आप निचे दी values यूज़ कर सकते है।
- none - इस value से किसी भी प्रकार की numbering show नहीं होती है।
- decimal - इस value से decimal (1,2,3,4,5,6 ) numbering होती है।
- lower-roman - इस value से roman numbers lower case में show होते है।
- upper-roman - इस value से roman numbers upper case में show होते है।
- lower-alpha - इस value से alphabets lower case में show होते है।
- upper-alpha - इस value से alphabets upper case में show होते है।
इनके अलावा और भी values होती है जिन्हें आप यूज़ कर सकते है। आइये अब list-style-type property को एक उदाहरण से समझने का प्रयास करते है।
<html>
<head>
<title>list-style-type demo</title>
<style>
ol
{
list-style-type:lower-alpha;
}
ul
{
list-style-type:disc;
}
</style>
</head>
<body>
<h1>Ordered List Example</h1>
<ol>
<li>HTML</li>
<li>CSS</li>
<li>XML</li>
</ol>
<h1> Un-ordered List Example</h1>
<ul>
<li>Java</li>
<li>PHP</li>
<li>JQuery</li>
</ul>
</body>
</html>
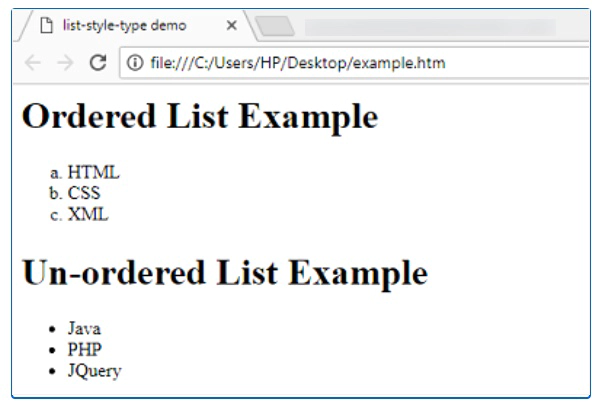
ऊपर दिया गया उदाहरण निचे दिया गया output generate करता है।

list-style-position
इस property के द्वारा आप numbering और bullets की position define कर सकते है। इस property की आप 2 values define कर सकते है।
- outside - जब आप इस value को define करते है तो bullets/numbers और text के बीच में काफी space रहता है। इससे text अलग से show होता है।
- inside - जब आप इस value को define करते है तो bullets/numbers और text के बीच में space कम रहता है और दोनों एक साथ दिखाई देते है।
इस property को निचे उदाहरण के द्वारा समझाया गया है।
<html>
<head>
<title>list-style-position demo</title>
</head>
<body>
<h1>inside example</h1>
<ul style="list-style-position:outside;">
<li>One</li>
<li>Two</li>
<li>Three</li>
</ul>
<h1>outside example</h1>
<ul style="list-style-position:inside;">
<li>Four</li>
<li>Five</li>
<li>Six</li>
</ul>
</body>
</html>
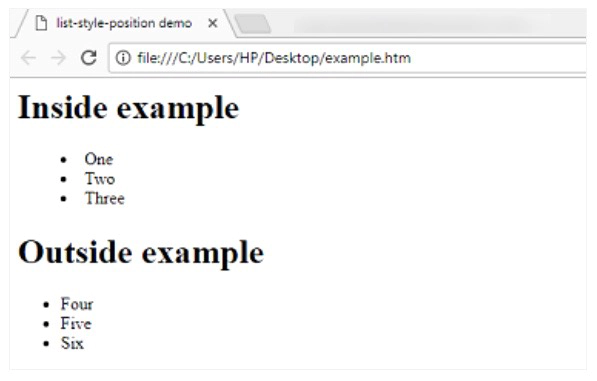
ऊपर दिया गया code निचे दिया गया output generate करता है।

list-style-image
यदि आप चाहे तो lists में marker के रूप में bullets और numbers को यूज़ करने के बजाय आप किसी image को भी यूज़ कर सकते है। ये property उन situations में बहुत useful होती है जब आप lists को अपनी website की design के according configure करना चाहते है। इस property का basic syntax निचे दिया जा रहा है।
list-style-type:url('url-of-image');
आइये अब इस property को उदाहरण के माध्यम से समझने का प्रयास करते है।
<html>
<head>
<title>list-style-image demo</title>
<style>
ul
{
list-style-image:url('list-bullet.png');
}
</style>
</head>
<body>
<h1>Example of CSS list Image marker</h1>
<ul>
<li>ONE</li>
<li>TWO</li>
</ul>
</body>
</html>
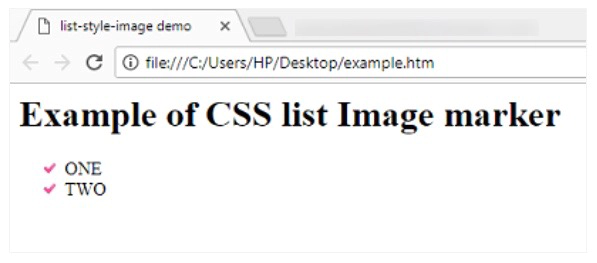
ऊपर दिया गया उदाहरण निचे दिया गया output generate करता है।

list-style (shorthand) Property
यदि आप ऊपर define की गयी सभी properties को एक बार में define करना चाहते है तो इसके लिए आप list-style (shorthand) property यूज़ कर सकते है। इस property में सबसे पहले आप list-style-type property की value देते है। इसके बाद आप list-style-position property की value देते है। और इसके बाद आप list-style-image property की value define करते है। इस property का general syntax निचे दिया जा रहा है।
list-style:<list-style-type> <list-style-position> <list-style-image>
list-style property का उदाहरण निचे दिया जा रहा है।
<html>
<head>
<title>list-style demo</title>
<style>
ul
{
list-style:disc inside url('list-bullet.png');
}
</style>
</head>
<body>
<ul>
<li>First</li>
<li>Second</li>
<li>Third</li>
</ul>
</body>
</html>
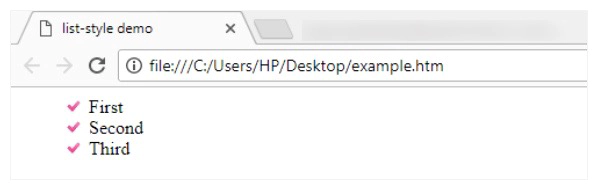
ऊपर दिया गया उदाहरण निचे दिया गया output generate करता है।

Applying CSS on List Items
आप चाहे तो list items पर भी CSS apply कर सकते है। इसके लिए आप इस प्रकार selectors यूज़ कर सकते है।
For Unordered List:
ul li
{
//CSS rules here
}
For Ordered List:
ol li
{
//CSS rules here
}