Styling Tables with CSS
Introduction to CSS Table Properties
किसी भी information को structured form में represent करने के लिए tables का प्रयोग किया जाता है। HTML आपको table create करने के लिए tags provide करती है। लेकिन अगर designing part की तरफ देखे तो आप HTML के द्वारा tables को कुछ खास design नहीं कर सकते है। लेकिन आपको निराश होने की कोई जरुरत नहीं है क्योंकि CSS के द्वारा आप tables पर भी styles apply कर सकते है। इसके लिए CSS आपको 5 properties provide करती है।
- border-collapse
- border-spacing
- caption-side
- empty-cells
- table-layout
इन properties के साथ दूसरी common properties को यूज़ करके आप tables को design कर सकते है। आइये इन सभी properties के बारे में जानने का प्रयास करते है।
border-collapse Property
जैसा की आप देखते है HTML tables में सभी cells की borders merged होती है। लेकिन आप चाहे तो हर table cell को separate करते हुए उनकी borders को separately present कर सकते है। इसके लिए आप border-collapse property यूज़ करते है। इस property की 2 possible values होती है।
पहली value collapse होती है। जब आप इस value को set करते है तो सभी cells की border collapse हो जाती है और सभी cells एक ही border को यूज़ करते है। इस property की दूसरी value separate होती है। जब आप इस value को set करते है तो हर table cell की border separately represent होती है। आइये इसे एक उदाहरण से समझने का प्रयास करते है।
<html>
<head>
<title>Border collapse property demo </title>
<style>
table
{
border-collapse:separate;
}
</style>
</head>
<body>
<table border="1">
<tr>
<th>Name</th>
<th>Age of Death</th>
</tr>
<tr>
<td>Mahatma Gandhi</td>
<td>78</td>
</tr>
<tr>
<td>Swami Vivekananda</td>
<td>39</td>
</tr>
</table>
</body>
</html>
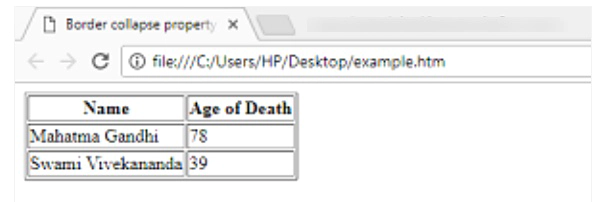
ऊपर दिया गया code निचे दिया गया output generate करता है।

border-spacing Property
इस property के द्वारा आप किसी भी table के cells के बीच का space define कर सकते है। इस space को आप horizontally और vertically दोनों तरह से define कर सकते है। इस property की value एक भी हो सकती है और 2 भी हो सकती है। जब आप एक value define करते है तो यह horizontal और vertical दोनों तरह से apply हो जाती है। जब आप दो values define करते है तो पहली value horizontally apply होती है और दूसरी value vertically apply होती है। इसका उदाहरण निचे दिया जा रहा है।
<html>
<head>
<title>Border spacing property demo</title>
<style>
table{
border-collapse:separate;
border-spacing:20px;
}
</style>
</head>
<body>
<table border="1">
<tr>
<th>Mobile</th>
<th>Prices</th>
</tr>
<tr>
<td>Samsung</td>
<td>15,000</td>
</tr>
<tr>
<td>Apple</td>
<td>53,000</td>
</tr>
</table>
</body>
</html>
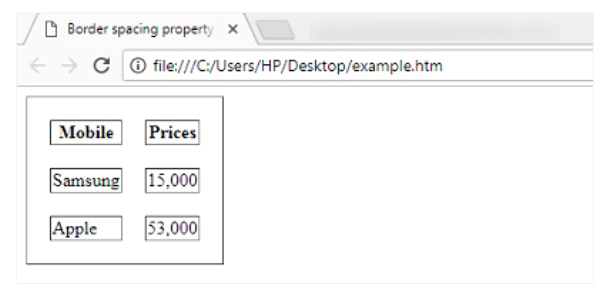
ऊपर दिया गया code निचे दिया गया output generate करता है।

caption-side Property
इस property के द्वारा आप table का caption (शीर्षक) कँहा show होगा ये define कर सकते है। लेकिन ये property केवल तब ही काम करती है जब आप table के अंदर <caption> tag यूज़ करते है। <caption> tag table का शीर्षक define करने के लिए यूज़ किया जाता है। इस property की आप 2 values define कर सकते है। पहली value top होती है जिससे caption table के top पर show होता है। दूसरी value आप bottom दे सकते है इससे caption bottom में show होता है। इसका उदाहरण निचे दिया जा रहा है।
<html>
<head>
<title>caption-side property demo</title>
<style>
table
{
border-spacing:20px;
caption-side:bottom;
}
</style>
</head>
<body>
<table border="1">
<caption>My Table</caption>
<tr>
<th>Position</th>
<th>Salary</th>
</tr>
<tr>
<td>CEO</td>
<td>20,000</td>
</tr>
<tr>
<td>Content Writer</td>
<td>10,000</td>
</tr>
</table>
</body>
</html>
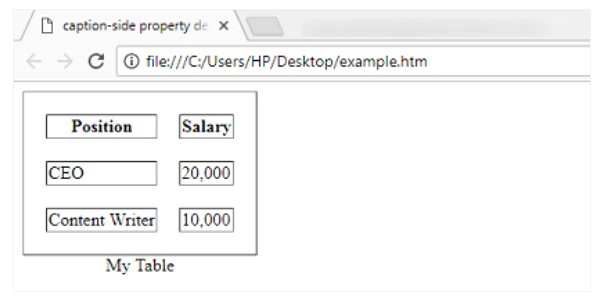
ऊपर दिया गया code निचे दिया गया output generate करता है।

empty-cells Property
इस property के द्वारा आप define कर सकते है की जिन cells में content नहीं है उनकी borders शो करनी है या नहीं। इस property की 2 values हो सकती है। पहली value hide हो सकती है। जब आप इस value को set करते है तो जिन cells में कोई content नहीं होता है उनकी borders hide हो जाती है। दूसरी value show हो सकती है जब आप ये value define करते है तो जिन cells में content नहीं होता उनकी borders show होती है। आइये इसे एक उदाहरण से समझने का प्रयास करते है।
<html>
<head>
<title>empty-cells property demo</title>
<style>
table
{
empty-cells:hide;
}
</style>
</head>
<body>
<table>
<tr>
<th>Country</th>
<th>Population</th>
</tr>
<tr>
<td>India</td>
<td>250000000</td>
</tr>
<tr>
<td>Nepal</td>
<td></td>
</tr>
</table>
</body>
</html>
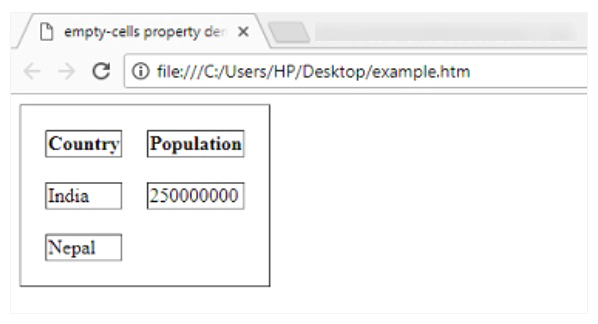
ऊपर दिया गया code निचे दिया गया output generate करता है।

table-layout Property
इस property के द्वारा आप define कर सकते है की table का layout सभी browsers और windows में same रहेगा या फिर automatically change होगा। इस property की 2 values हो सकती है। एक value आप fixed define कर सकते है। जब आप ये value define करते है तो table का layout सभी browsers में fixed रहता है। दूसरी value आप auto define कर सकते है जब आप ये value define करते है तो table का layout browsers के according automatically change हो जाता है। इसका उदाहरण निचे दिया जा रहा है।
<html>
<head>
<title>table layout border property</title>
<style>
table
{
table-layout:auto;
width:20%;
}
</style>
</head>
<body>
<table border="1">
<tr>
<td>1</td>
<td>2</td>
</tr>
<tr>
<td>3</td>
<td>4</td>
</tr>
</table>
</body>
</html>
ऊपर दिया गया code निचे दिया गया output generate करता है।

इनके अलावा आप CSS की common properties जैसे की background-color, color आदि भी tables पर आप apply कर सकते है।