HTML5 <details> Tag
Introduction to HTML5 <details> Tag
कई बार ऐसी कुछ details होती है जिन्हें user की demand पर show किया जाना ही बेहतर होता है। उदाहरण के लिए किसी web page पर कई products को show किया गया है। यदि सभी products की details उनके साथ show की जाए तो काफी कम products आप webpage में show कर पाएंगे।
ये भी जरुरी नहीं है की user सभी products में interested हो। इसलिए सभी products के साथ उनकी details hidden दी जाती है। User जिस भी product में interested होता है वह स्वयं उसकी details देख लेता है। ऐसा करने से आप बहुत सारे products web page में show कर सकते है। साथ ही user experience भी ख़राब नहीं होगा।
HTML5 से पहले इसे implement करने की लिए JavaScript use की जाती थी। JavaScript में ऐसा code लिखा जाता था जिससे user को सिर्फ एक link show होती थी। जब user उस link पर click करता था तो detail show होती थी। इन्हें toggle menus भी कहा जाता है।
HTML5 में इस functionality को implement करने के लिए एक simple solution provide किया गया है। HTML5 आपको <details> tag provide करती है। इस tag की मदद से आप बिना कोई JavaScript code use किये toggle menus को implement कर सकते है।
HTML5 का <details> tag additional details show करता है जिसे user अपनी इच्छानुसार hide और show कर सकता है। ये tag एक ऐसा widget create करता है जिसे open और close किया जा सकता है। इस tag में आप किसी भी प्रकार का content डाल सकते है। जैसे की paragraph element, lists और links आदि।
Syntax of HTML5 <details> Tag
<details> tag का syntax निचे दिया जा रहा है।
<details>
...Content Here...
</details>
जब आप इस प्रकार <details> tag define करते है तो web page में एक widget create होता है जिसकी heading details होती है। जब आप इस heading को click करते है तो <details> tag के अंदर का content इस heading के निचे show होता है।
यदि आप खुद की कोई heading show करना चाहते है तो इसके लिए <summary> tag use कर सकते है। ऐसा करने से <summary> tag के अंदर define किया गया text ही widget की heading के रूप में show होता है जिसे click करने पर बाकी content show होता है। जब आप summary tag define नहीं करते है तो automatically default heading details show होती है। इसका syntax निचे दिया जा रहा है।
<details>
<summary>Heading Here</summary>
...Content Here...
</details>
Styling HTML5 <details> Tag
<details> tag पर किसी भी normal HTML tag की तरह css द्वारा styling apply की जा सकती है। इसका उदाहरण निचे दिया जा रहा है।
details
{
color:blue;
}
इसी प्रकार आप दूसरे CSS rules इस tag पर apply कर सकते है।
Attributes of HTML5 <details> Tag
<details> tag के साथ open attribute available है। जब आप चाहते की <details> tag का content hidden न हो और उसे देखने के लिए user को click करने की आवश्यकता न हो तो ऐसे में आप open attribute set कर सकते है। Open attribute set करने से <details> tag का content शुरूआत से ही visible रहता है। इसका syntax निचे दिया जा रहा है।
<details open>
...Content Here...
</details>
<details> tag सभी global attributes जैसे की class, id आदि को support करता है।
<details id="IdOne">
...Content Here...
</details>
<details id="IdTwo">
...Content Here...
</details>
Event Attributes of HTML5 Tag
<details> tag सभी event attributes (onclick, onfocus आदि) को support करता है। इस tag के साथ event attributes इस प्रकार use कर सकते है।
<details onfocus="">
...Content Here...
</details>
Example:
<html>
<head>
<style>
details
{
display:block;
}
</style>
</head>
<body>
<details>
<summary>BHT</summary>
<p>BHT means Best Hindi Tutorials. BHT is online learning portal for computer science and IT Students.</p>
</details>
</body>
</html>
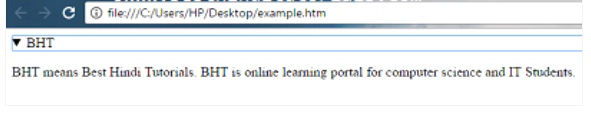
ऊपर दी गयी script निचे दिया गया output generate करती है।