HTML5 <header> Tag
Introduction to HTML5 <header> Tag
HTML5 से पहले किसी भी webpage की header DIV element द्वारा define की जाती थी। Header के DIV section को दूसरे DIV sections से अलग करने के लिए इसे id दी जाती थी। जैसा की निचे दिया गया है।
<div id="header">
//header content here
</div>
Header की ही तरह दूसरे DIV elements की भी id define की जाती थी। इस प्रकार हर DIV की अलग अलग id’s को manage करना मुश्किल था।
HTML5 आपको website के हर महत्वपूर्ण section को define करने के लिए एक dedicated tag provide करती है। जिससे उन्हें manage करना और उन पर styles apply करना आसान हो जाता है। इन्हीं tags में से एक <header> tag है।
HTML5 का <header> tag एक web page की या किसी section की header define करने के लिए use किया जाता है। Header किसी भी website का महत्वपूर्ण हिस्सा होती है। Header किसी website के बारे में जरुरी information display करती है। जैसे की website का नाम और logo आदि।
HTML5 <header> tag एक container create करता है जिसमें आप किसी भी प्रकार का introductory content या navigational links display कर सकते है। मुख्यतः <header> tag में निचे दी गयी information display की जाती है।
- Heading Tags
- Logo या Icon
- Content के बारे में कोई information
<header> tag को CSS द्वारा आसानी से manage किया जा सकता है। इसके बारे में आपको आगे बताया जाएगा।
Syntax of HTML5 <header> Tag
<header> tag का syntax निचे दिया जा रहा है।
<header>
//Header content
</header>
<header> tag के अंदर आप heading tag से website का नाम और paragraph tag से website की headline define करते है। उदाहरण के लिए Best Hindi Tutorials के case में <header> element को इस प्रकार define किया जायेगा।
<header>
<h1>Best Hindi Tutorials</h1>
<p>Computer Science & IT Tutorials in Hindi.</p>
</header>
जैसा की मैने आपको पहले बताया <header> element web page के लिए ही नहीं बल्कि किसी section की header define करने के लिए लिए भी use किया जाता है। इसलिए आप एक document में एक से अधिक header tags use कर सकते है। किसी <section> की header आप इस प्रकार define कर सकते है।
<section>
<header>
<h1>Section Heading</h1>
</header>
//Other section elements or content
</section>
एक ध्यान रखने योग्य बात ये है की एक <header> tag को आप <footer>, <address> या किसी दूसरे <header> tag में define नहीं कर सकते है।
Attributes of HTML5 <header> Tag
<header> tag के कोई element specific attributes available नहीं है। ये tag सभी HTML global attributes जैसे की id, class आदि को support करता है। यदि आप अपने web page में <header> tag को एक से अधिक बार use कर रहे है तो इन attributes के द्वारा इन्हें differentiate किया जा सकता है। इसका syntax निचे दिया जा रहा है।
<header id="WebsiteHeader">
//content here
</header>
<header> id="SectionHeader">
//content here
</header>
Styling HTML5 <header> Tag
किसी भी दूसरे tag की तरह
header
{
//CSS rules here
}
Events Related to HTML5 <header> Tag
<header> tag सभी global event attributes को support करता है। Event attributes को use करके आप <header> element पर generate होने वाले events को handle कर सकते है। इसका syntax निचे दिया जा रहा है।
<header onmouseover="script-here">
//content here
</header>
ऊपर दिए गए syntax में onmouseover attribute को use किया गया है। इसी प्रकार दूसरे events को भी handle किया जा सकता है।
Example:
<html>
<head>
<style>
header{
width:100%;
position:absolute;
top:0;
left:0;
border:1px solid #ebebeb;
background-color:blue;
color:white;
}
</style>
</head>
<body>
<header>
<h1>Best Hindi Tutorials</h1>
<p>Computer Science & IT Tutorials in Hindi</p>
</header>
</body>
</html>
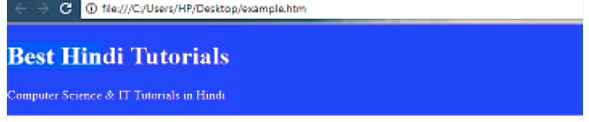
ऊपर दी गयी script निचे दिया गया output generate करती है।