HTML5 <meter> Tag
Introduction to HTML5 <meter> Tag
किसी known range में एक measurement को represent या indicate करने के लिए HTML5 का <meter> tag use किया जाता है। एक Known range उस range को कहा जाता है जिसकी एक minimum value होती है और एक maximum value होती है।
उदाहरण के लिए एक known range 0 से 100 है। इस range के किसी भी number को graphically represent करने के लिए आप <meter> tag को use कर सकते है। जब आप <meter> tag को use करते है तो webpage में एक widget create हो जाता है। यह widget किसी progress bar की तरह होता है जो range में उस number को indicate करता है।
<meter> tag को कभी भी progress bars की तरह progress represent करने के लिए नहीं use किया जाना चाहिए। Webpage में progress bar create करने के लिए आपको <progress> tag use करना चाहिए।
<meter> tag को disk usage या फिर किसी search result query की relevancy represent करने के लिए use किया जाता है। ऐसी कोई भी situation जिसमे एक अधिकतम value है और एक न्यूनतम value है और इनके बीच आपको एक माप represent करनी है तो आप <meter> tag use करते है।
उदाहरण के लिए किसी नदी के उफ़ान की एक न्यूनतम value होती है जिसे normal माना जाता है। उसी प्रकार एक अधिकतम value भी होती है जिसे संकटपूर्ण माना जाता है क्योंकि ये बाढ़ की स्थिति का संकेत देती है। <meter> tag के द्वारा आप किसी webpage में इस नदी का current status show कर सकते है।
<meter> tag के बारे में एक interesting बात ये है की इस tag से आप fractional values को भी represent कर सकते है। इससे data की accuracy और अधिक बढ़ जाती है।
Syntax of HTML5 <meter> Tag
<meter> tag का syntax निचे दिया जा रहा है।
<meter>Text</meter>
<meter> tag को इस प्रकार use करने पर widget तो create होगा लेकिन उसमें किसी प्रकार की value represent नहीं होगी। Values को represent करने के लिए आप attributes use करते है। <meter> tag के साथ use होने वाले attributes के बारे में आगे बताया गया है। Opening और closing tags के बीच आप text भी लिख सकते है लेकिन ये text webpage में show नहीं होता है।
Attributes of HTML5 <meter> Tag
निचे <meter> tag के attributes के बारे में बताया जा रहा है।
Value
Value attribute के द्वारा आप वह value define करते है जिसे आप represent करना चाहते है।
<html>
<body>
20% <meter value=".2"> 20% </meter>
</body>
</html>
ऊपर दिए गए उदाहरण में value attribute की value .2 define की गयी है। जब आप min और max attributes की value define नहीं करते है (जब तक range define नहीं करते है ) तब तक value attribute की value आप 0 से 1 के बीच fractional numbers के द्वारा दर्शाते है। ये script निचे दिया गया output generate करती है।

Min
इस attribute द्वारा आप range की minimum value define करते है। यदि min attribute define नहीं किया गया है तो range की minimum value 0 मानी जाती है।
<html>
<body>
<meter min="0" value=".2"></meter>
</body>
</html>
ऊपर दिए गए उदाहरण में min की value 0 define की गयी है। लेकिन क्योंकि maximum value के बिना कोई range define नहीं की जा सकती है इसलिए value attribute को 0 से 1 के बीच define किया गया है। ये script निचे दिया गया output generate करती है।

Max
इस attribute द्वारा range की maximum value define की जाती है। यदि कोई maximum value नहीं define की गयी है तो maximum value 1 मानी जाती है।
<html>
<body>
<meter min="0" max="100" value="25">25%</meter>
</body>
</html>
इस उदाहरण में एक know range min और max attributes द्वारा define की गयी है इसलिए 0 से 100 के बीच की किसी भी value को दर्शाया जा सकता है। ये script निचे दिया गया output generate करती है।

Low
इस attribute द्वारा आप range का lower value part define करते है। जब value attribute की value low attribute की value से कम होती है तो widget का color change हो जाता है जो दर्शाता है की value lowest value से lower है।
<html>
<body>
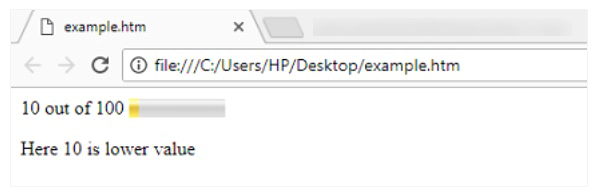
<meter low="20" min="0" max="100" value="10"></meter>
<p>Here 10 is lower value</p>
</body>
</html>
ऊपर दिए गए उदाहरण में value attribute की value low attribute की value से कम है। इसलिए widget का color change होगा। ये script निचे दिया गया output generate करती है।

High
इस attribute द्वारा आप range का higher value part define करते है। जब value attribute की value high attribute की value से अधिक हो तो widget का color chagne हो जाता है जो दर्शाता है की value highest value से अधिक है।
<html>
<body>
<meter min="0" low="20" high="80" max="100" value="90"></meter>
<p>Here 90 is more than high value</p>
</body>
</html>
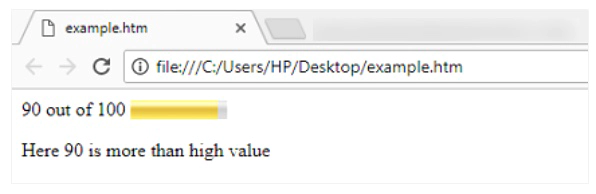
ऊपर दिए गए उदाहरण में value attribute की value high attribute की value से अधिक दी गयी है इसलिए webpage में widget का color different show होगा। ये उदाहरण निचे दिया गया output generate करता है।

Optimum
ये optimum value होती है। ये एक आदर्श value होती है। Optimum attribute की value mainly min और max values के बीच होती है। इस attribute के द्वारा आप बता सकते है की पूरी range में सबसे आदर्श value कौनसी है।
<html>
<body>
<meter min="0" low="20" high="80" max="100" value="90" optimum="50">
</body>
</html>
form
इस attribute के द्वारा आप उन forms का नाम define करते है जिनसे <meter> tag related होता है। <meter> tag सभी global attributes और HTML event attributes को भी support करता है।