HTML5 New Input Types
Introduction to HTML5 Input Types
Input types user से input प्राप्त करने के लिए use किये जाते है। Input types को <form> element के अंदर define किया जाता है।
अब तक आप कई प्रकार के input types जैसे की text, radio, button, checkbox आदि use कर चुके है जो क्रमशः textboxes, radio buttons, buttons और checkboxes आदि create करने के लिए use किये जाते है।
नए tags के अलावा HTML5 में कुछ नए input types भी introduce किये गए है। इन input types को use करके आप user से अलग अलग प्रकार के inputs प्राप्त कर सकते है।
HTML5 में introduce किये गए new input types की list निचे दी जा रही है।
- color
- date
- datetime-local
- month
- number
- range
- search
- tel
- time
- url
- week
Syntax of Input Types
HTML5 में भी input types को उसी प्रकार define किया जाता है जिस प्रकार आप HTML के old version में करते है। इसका general synax निचे दिया जा रहा है।
<form>
<input type="input-type-name" name="">
</form>
कई बार आप input type elements में value attribute भी define करते है जो की input type की value define करने के लिए use किया जाता है।
Various HTML5 New Input Types
निचे HTML5 में introduce किये गए सभी नये input types को उदाहरण सहित बताया जा रहा है।
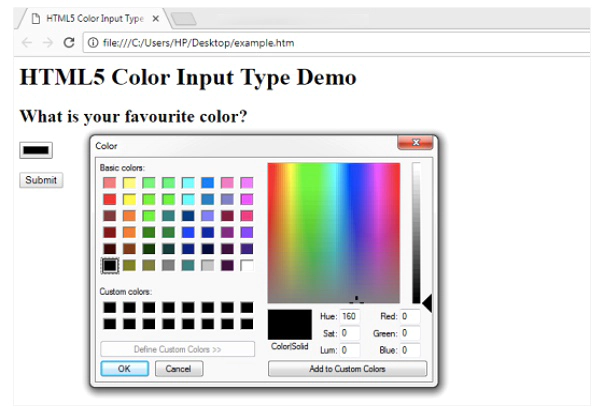
color
User से color input करवाने के लिए आप color input type use कर सकते है। यदि browser new input types को support करता है तो color picker show होगा नहीं तो simple text box show होगा जिसमे color की hex value input के रूप में दी जाती है।
Color input type के use को निचे उदाहरण द्वारा समझाया जा रहा है।
<html>
<head>
<title>HTML5 Color Input Type Demo</title>
</head>
<body>
<h1>HTML5 Color Input Type Demo</h1>
<h2>What is your favourite color?</h2>
<form>
<input type="color" name="myColor"> <br /> <br />
<input type="submit">
</form>
</body>
</html>
ऊपर दिया गया उदाहरण निचे दिया गया output generate करता है।

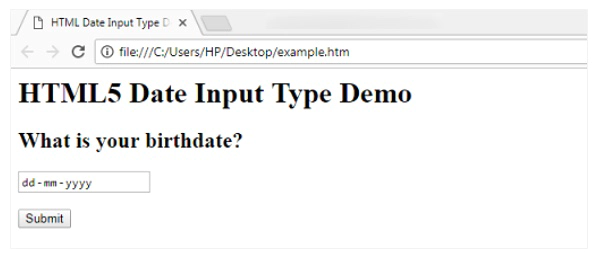
date
Input के रूप में date प्राप्त करने के लिए नए date input type का प्रयोग किया जाता है। यदि browser इस input type को support करता है तो user को date picker show हो जाता है।
आप max और min attributes को use करके enter की जाने वाली date पर restrictions भी add कर सकते है। उदाहरण के लिए यदि आप चाहते है की 18 की उम्र का व्यक्ति ही register कर सके तो इसके लिए आप max attribute को 1999 किसी date से define कर सकते है। ऐसा करने पर कोई भी 1999 से अधिक वर्ष की date नहीं enter कर पायेगा।
Date input का उदाहरण निचे दिया जा रहा है।
<html>
<head>
<title>HTML Date Input Type Demo</title>
</head>
<body>
<h1>HTML5 Date Input Type Demo</h1>
<h2>What is your birthdate?</h2>
<form>
<input type="date" name="myDate" max="1999-1-1"> <br /> <br />
<input type="submit">
</form>
</body>
</html>
ऊपर दिया गया उदाहरण निचे दिया गया output generate करता है।

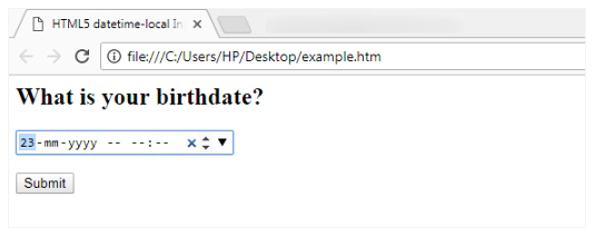
datetime-local
datetime-local input type बिना time zone के date को input करवाने के लिए प्रयोग होता है। जो browsers इस input type को support करते है वे date picker show करते है।
datetime-local input type का उदाहरण निचे दिया जा रहा है।
<html>
<head>
<title>HTML5 datetime-local Input Type Demo</title>
</head>
<body>
<h2>What is your birthdate?</h2>
<form>
<input type="datetime-local" name="myDate"> <br /> <br />
<input type="submit">
</form>
</body>
</html>
ऊपर दिया गया उदाहरण निचे दिया गया output generate करता है।

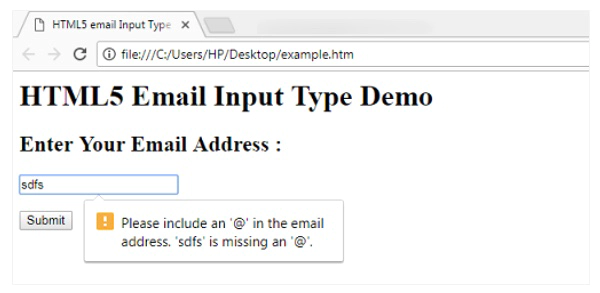
यदि आप user से email input करवा रहे है तो आपको email input type use करना चाहिए। यदि आपका browser इस input type को support करता है तो form submit होने पर email automatically validate हो जाता है।
HTML5 email input type का उदाहरण निचे दिया जा रहा है।
<html>
<head>
<title>HTML5 email Input Type Demo</title>
</head>
<body>
<h1>HTML5 Email Input Type Demo</h1>
<h2>Enter Your Email Address : </h2>
<form>
<input type="email" name="myEmail"> <br /> <br />
<input type="submit">
</form>
</body>
</html>
ऊपर दिया गया उदाहरण निचे दिया गया output generate करता है।

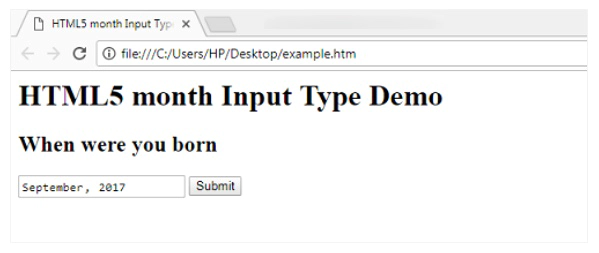
month
यदि आप input के रूप में user से month और year enter करवाना चाहते है तो इसके लिए आप month input type use कर सकते है। इस input type को support करने वाले browsers date picker show करते है।
Input type month का उदाहरण निचे दिया जा रहा है।
<html>
<head>
<title>HTML5 month Input Type Demo</title>
</head>
<body>
<h1>HTML5 month Input Type Demo</h1>
<h2>When were you born</h2>
<form>
<input type="month" name="myMonth">
<input type="submit">
</form>
</body>
</html>
ऊपर दिया गया उदाहरण निचे दिया गया output generate करता है।

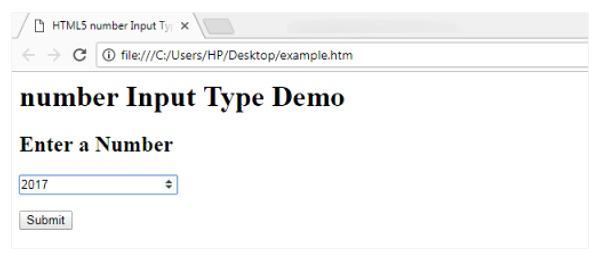
number
यदि आप user से numeric values input करवा रहे है तो इसके लिए आप input type number use कर सकते है। आप min और max attributes को use करके user द्वारा input की जा रही values को निश्चित range में bound भी कर सकते है।
HTML5 number input type का उदाहरण निचे दिया जा रहा है।
<html>
<head>
<title>HTML5 number Input Type Demo</title>
</head>
<body>
<h1>number Input Type Demo</h1>
<h2>Enter a Number</h2>
<form>
<input type="number" name="Number"> <br /> <br />
<input type="submit">
</form>
</body>
</html>
ऊपर दिया गया उदाहरण निचे दिया गया output generat करता है।

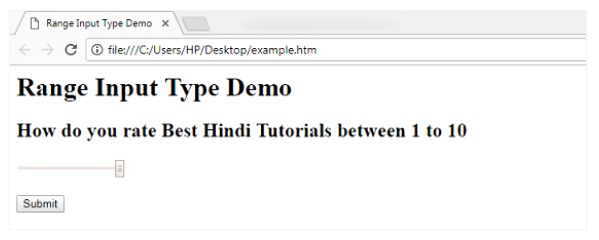
range
Input type range उस परिस्थिति में use किया जाता है जब user से exact value की बजाय दी गयी range की कोई भी value enter करवानी हो। इस input type में default range 0 से 100 के बीच होती है लेकिन आप चाहे तो min और max attributes द्वारा भी कोई range define कर सकते है।
HTML5 range input type का उदाहरण निचे दिया जा रहा है।
<html>
<head>
<title>Range Input Type Demo</title>
</head>
<body>
<h1>Range Input Type Demo</h1>
<h2>How do you rate Best Hindi Tutorials between 1 to 10</h2>
<form>
<input type="range" name="Range" min="1" max="10"> <br /> <br />
<input type="submit">
</form>
</body>
</html>
ऊपर दिया गया उदाहरण निचे दिया गया output generate करता है।

search
यदि आप webpage में search box create करना चाहते है तो इसके लिए input type search use कर सकते है। यह input type text की तरह ही कार्य करता है।
Input type search का उदाहरण निचे दिया जा रहा है।
<html>
<head>
<title>search Input Type Demo</title>
</head>
<body>
<h2> Search Best Hindi Tutorials</h2> <br />
<form>
<input type="search" name="bhtSearch"> <br /> <br />
<input type="submit" value="Search">
</form>
</body>
</html>
ऊपर दिया गया उदाहरण निचे दिया गया output generate करता है।

tel
जब आप user से telephone number input करवाना चाहते है तो आप tel input type use कर सकते है। यह input type अभी केवल safari web browser में कार्य करता है।
HTML5 tel input type का उदाहरण निचे दिया जा रहा है।
<html>
<head>
<title>tel Input Type Demo</title>
</head>
<body>
<h2>Enter Telephone Number</h2>
<form>
<input type="tel" name="Telephone"> <br />
<input type="submit" value="Submit">
</form>
</body>
</html>
ऊपर दिया गया उदाहरण निचे दिया गया output generate करता है।

time
User से time input करवाने के लिए time input type use किया जा सकता है। Input किये गए time का कोई time zone नहीं होता है। यदि browser इस input type को support करता है तो time picker show हो जाता है।
HTML5 time input type का उदाहरण निचे दिया जा रहा है।
<html>
<head>
<title>time Input Type Demo</title>
</head>
<body>
<h2>What time did you woke up today?<h2>
<form>
<input type="time" name="wkTime"> <br />
<input type="submit">
</form>
</body>
</html>
ऊपर दिया गया उदाहरण निचे दिया गया output generate करता है।

url
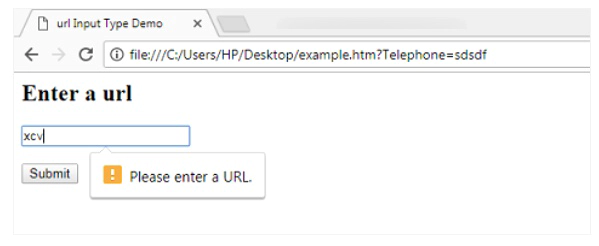
User से input के रूप में URL प्राप्त करने के लिए आप url input type use कर सकते है। जो browser इस input type को support करते है वे URL को automatically validate कर देते है।
Input type URL का उदाहरण निचे दिया जा रहा है।
<html>
<head>
<title>url Input Type Demo</title>
</head>
<body>
<h2>Enter a URL</h2>
<form>
<input type="url" name="webUrl"> <br /> <br />
<input type="submit">
</form>
</body>
</form>
ऊपर दिया गया उदाहरण निचे दिया गया output generate करता है।

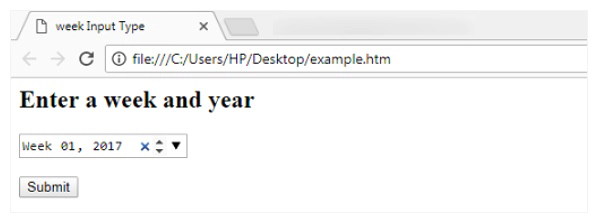
week
यदि आप एक week और year input के रूप में user से प्राप्त करना चाहते है तो इसके लिए week input type use कर सकते है। जो browser इस input type को support करते है वे date picker show करते है।
HTML5 week input type का उदाहरण निचे दिया जा रहा है।
<html>
<head>
<title>week Input Type</title>
</head>
<body>
<h2>Enter a week and year</h2>
<form>
<input type="week" name="weekYear"> <br /> <br />
<input type="submit">
</form>
</body>
</html>
ऊपर दिया गया उदाहरण निचे दिया गया output generate करता है।