HTML5 <output> Tag
Introduction to HTML5 <output> Tag
आपने कई बार ऐसी sites देखी होगी जो किसी प्रकार की calculation perform करती और result show करती है। जैसे की site जो calculator की application provide करती है, site जो binary को decimal में convert करने की service provide करती है, site जो नाप (Feet, Centi Meter) को convert करने की service provide करती है आदि।
इसी प्रकार और भी कई प्रकार की sites होती है जैसे की tax, insurance, loan आदि से related जो calculation perform करके result show करती है। HTML5 से पहले तक इन sites द्वारा show किये गए results को mark करने का कोई तरीका नहीं था। लेकिन HTML5 में web applications द्वारा produce किये गए results को mark करने के लिए <output> element introduce किया गया है।
<output> tag किसी calculation के result को represent करता है। यह एक form element है। इसे आप किसी form में enter की गयी values पर calculation perform होने के बाद उनका result show करने के लिए use करते है।
Syntax of HTML5 <output> Tag
<output> tag का general syntax निचे दिया जा रहा है।
<output>Result here</output>
जैसा की आप ऊपर दिए गए syntax में देख रहे है इस tag में किसी प्रकार का value attribute नहीं होता है। <output> tag के द्वारा result opening और closing tags के बीच text के रूप में show किया जाता है।
Attributes of HTML5 <output> Tag
<output> tag के साथ आपको 3 attributes available है। इनके बारे में निचे दिया जा रहा है।
for
इस attribute में उन elements को define किया जाता है जिनकी value calculation में use की गयी है। इन elements की id इस attribute में comma से separate करके लिखी जाती है। उदाहरण के लिए यदि आप add करने के लिए user से text boxes में 2 values enter करवा रहे है तो इस attribute में उन दोनों text boxes की id comma से separate करके लिखी जायेगी। इस attribute का syntax निचे दिया जा रहा है।
<output for="element1-id,element2-id">Result</output>
form
इस attribute द्वारा उस form को define किया जाता है जिससे output related है। इस attribute की value के रूप में form की id specify की जाती है।
name
इस attribute द्वारा output tag का नाम define किया जाता है।
<output> tag HTML के सभी global attributes और event attributes को भी support करता है।
Example of HTML5 <output> Tag
<html>
<style>
output
{
background-color:lime;
color:white;
padding:10px;
}
</style>
<body>
<form onsubmit="return false" oninput="result.value=parseInt(a.value)+parseInt(b.value)">
<input type="number" id="a">
<input type="number" id="b">
<output name="result" for="a b">0</output>
</form>
</body>
</html>
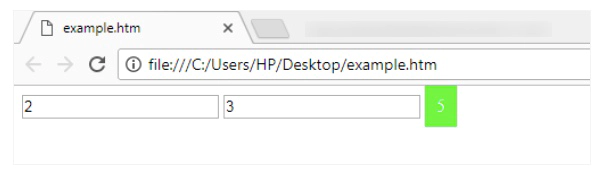
ऊपर दिए गए उदाहरण में जैसे ही user input box की value को change करेगा output value भी change होती जायेगी। ये उदाहरण निचे दिया गया output generate करता है।