CSS Display Property
Introduction to CSS Display Property
जब आप किसी बड़ी web application का निर्माण करते है तो कई बार आपको कुछ elements के display को control करने की आवश्यकता होती है। इसके कई कारण हो सकते है। उदाहरण के लिए आप उन ही elements को show करना चाहते है जो content से या उस particular page से related है।
यदि आप ऐसे elements को display करते है जो related नहीं है तो इससे bad user experience create होगा। कारण कोई भी हो लेकिन good user experience के लिए elements के display को control करने की आवश्यकता सभी web developers को पड़ती है।
HTML elements के display को control करने के लिए CSS आपको display property provide करती है। इस property की अलग अलग values के आधार पर आप elements के display को कई प्रकार से control कर सकते है।
Display property का general syntax निचे दिया जा रहा है।
display:inline;
इस property की default value inline होती है।
Values of CSS Display Property
Display property की कुछ values के बारे में निचे दिया जा रहा है।
inline
यह display property की default value होती है। इस value से elements किसी inline element की तरह एक ही line में show होते है।
इसका उदाहरण निचे दिया जा रहा है।
<html>
<head>
<style>
div{
display:inline;
color:blue;
}
</style>
</head>
<body>
<div>यह div element है। </div>
<img src="thumbsup.jpg" width="50px" height="50px"> </img>
</body>
</html>
ऊपर दी गयी script निचे दिया गया output generate करती है।

block
जब display property की value block define की जाती है तो elements अलग से block elements की तरह show होते है।
उदाहरण के लिए जब आप बहुत सी links create करते है तो सभी links एक ही line में show होती है। क्योंकि anchor inline element होता है। लेकिन यदि आप इन links को अलग अलग lines मे show करना चाहते है तो display property को block define करके ऐसा कर सकते है। ऐसा करने से सभी links block elements की तरह अलग अलग lines में show होगी।
इसका उदाहरण निचे दिया जा रहा है।
<html>
<head>
<style>
a{
display:block;
}
</style>
</head>
<body>
<a href="">First Link</a>
<a href="">Second Link</a>
<a href="">Third Link</a>
</body>
</html>
ऊपर दी गयी script निचे दिया गया output generate करती है।

inline-block
इस value से elements एक ही line में inline elements की तरह show होते है लेकिन वे block container होते है।
उदाहरण के लिए जब भी div element create किया जाता है तो उससे पहले और उसके बाद line break automatically add हो जाता है। लेकिन इस value के माध्यम से आप इस behaviour को override करके कई divs को एक ही line में show कर सकते है।
इसका उदाहरण निचे दिया जा रहा है।
<html>
<head>
<style>
div{
display:inline-block;
}
</style>
</head>
<body>
<div>DIV1</div>
<div>DIV2</div>
<div>DIV3</div>
</body>
</html>
ऊपर दी गयी script निचे दिया गया output show करती है।

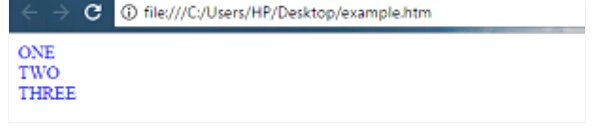
list-item
इस value से element किसी list के item की तरह show होता है। उदाहरण के लिए यदि आप web page में span elements को किसी list की तरह show करना चाहते है तो display property की list item value use कर सकते है।
इसका उदाहरण निचे दिया जा रहा है।
<html>
<head>
<style>
span{
color:blue;
display:list-item;
}
</style>
</head>
<body>
<span>ONE</span><span>TWO</span><span>THREE</span>
</body>
</html>
ऊपर दी गयी script निचे दिया गया output generate करती है।

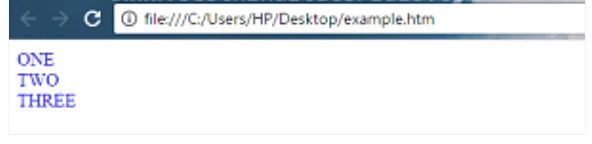
table
इस value से element किसी table की तरह show होता है। इसका उदाहरण निचे दिया जा रहा है।
<html>
<head>
<style>
span{
display:table;
}
</style>
</head>
<body>
<span>ONE</span><span>TWO</span><span>THREE</span>
</body>
</html>
ऊपर दी गयी script निचे दिया गया output generate करती है।

none
इस value से element display नहीं होता है। इससे webpage की बाकि design पर कोई फर्क नहीं पड़ता है। उदाहरण के लिए यदि आप web page में सभी divs को hide करना चाहते है तो ऐसा display property की none value से सकते है।
इसका उदाहरण निचे दिया जा रहा है।
<html>
<head>
<style>
div{
display:none;
}
</style>
</head>
<body>
<div>यह div display नहीं होगा। </div>
</body>
initial
इस value से display property की value default set हो जाती है। इसका उदाहरण निचे दिया जा रहा है।
<html>
<head>
<style>
div{
display:initial;
}
</style>
</head>
<body>
<div>FIRST</div><img src="URL"></img>
</body>
</html>
inherit
जब आप display property की value inherit set करते है तो इस property की value parent element से ली जाती है। इसका उदाहरण निचे दिया जा रहा है।
<html>
<head>
<style>
div{
display:list-item;
}
span{
display:inherit;
}
</style>
</head>
<body>
<div>
<span>FIRST</span><span>SECOND</span>
</div>
</body>
</html>
ऊपर दी गयी script निचे दिया गया output generate करती है।